1. 자바스크립트 데이터 타입
: 타입이란 프로그램에서 다룰 수 있는 값의 종류를 의미
6) 객체형(Object)
: 자바스크립트의 기본 타입
** 객체란?
: 실생활에서 우리가 인식할 수 있는 사물을 프로그래밍에서 메모리에 저장하는 형태,
여러 프로퍼티나 메소드를 같은 이름으로 묶어놓은 일종의 집합체
** 1_데이터타입_객체.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터타입 - 객체</title>
</head>
<body>
<h2>데이터타입 - 객체</h2>
<script>
"use strict";
let dog = {name:'루시', age:10, weight:2.0};
console.log("이름 : " + dog.name);
console.log("나이 : " + dog.age);
console.log("무게 : " + dog.weight);
</script>
</body>
</html>
** 출력결과

2. 자바스크립트의 타입 변환
: 자바스크립트의 변수는 타입이 고정되어 있지 않으며, 같은 변수에 다른 타입의 값을 대입할 수 있다.
예)
let a = 10; // number
...
a = "JavaScript"; // string
1) 묵시적 타입 변환
: 자바스크립트에서 특정 타입의 값을 기대하는 곳에 다른 타입의 값이 오면, 자동으로 타입을 변환하여 사용
** NaN(Not a Number)이란?
: 정의되지 않은 값이나 표현할 수 없는 값이라는 의미,
NaN은 number 타입의 값으로 0을 0으로 나누거나, 숫자로 변환할 수 없는 연산을 시도하는 경우 반환
** 2_묵시적_타입변환.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>묵시적 타입 변환</title>
</head>
<body>
<h2>묵시적 타입 변환</h2>
<script>
"use strict";
let a = 10 + '문자열';
console.log(a);
let b = 3 * 5; // 자동으로 형변환되어 계산이 잘 된다.
console.log(b);
let c = 1 - '문자열'; // NaN(Not a Number) 출력
console.log(c);
let d = "10" - "20";
console.log(d);
</script>
</body>
</html>
** 출력결과

2) 명시적 타입 변환
: 자바스크립트는 자동으로 타입 변환을 사용하지만, 명시적으로 타입을 변환할 방법도 제공(함수로 제공함)
Number() : 문자를 숫자로 변환
String() : 숫자나, 불린 등의 자료를 문자형으로 변환
Boolean() : 문자나 숫자 등의 자료를 불린형으로 변환(값이 있으면 true, 값이 없으면 false)
Object() : 모든 자료형을 객체형으로 변환
parseInt() : 문자를 int형으로 변환(정수)
parseFloat() : 문자를 float형으로 변환(소수)
** 3_명시적_타입변화.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>명시적 타입 변환</title>
</head>
<body>
<h2>명시적 타입 변환</h2>
<script>
"use strict";
let num1 = "10";
let num2 = "5";
console.log("현재 num1의 타입 : " + (typeof num1));
console.log("num1 + num2 : " + (num1 + num2));
console.log("Number(num1) + Number(num2) : " + (Number(num1) + Number(num2)));
console.log(Number(num1 + num2)); // (x)
// : 왜냐하면 문자열 결합 후 Number 타입으로 변환되기 때문에
</script>
</body>
</html>
** 출력결과

3. 자바스크립트의 대화상자
1) window.alert()
: 사용자에게 메시지를 보여주고, 확인을 기다린다.

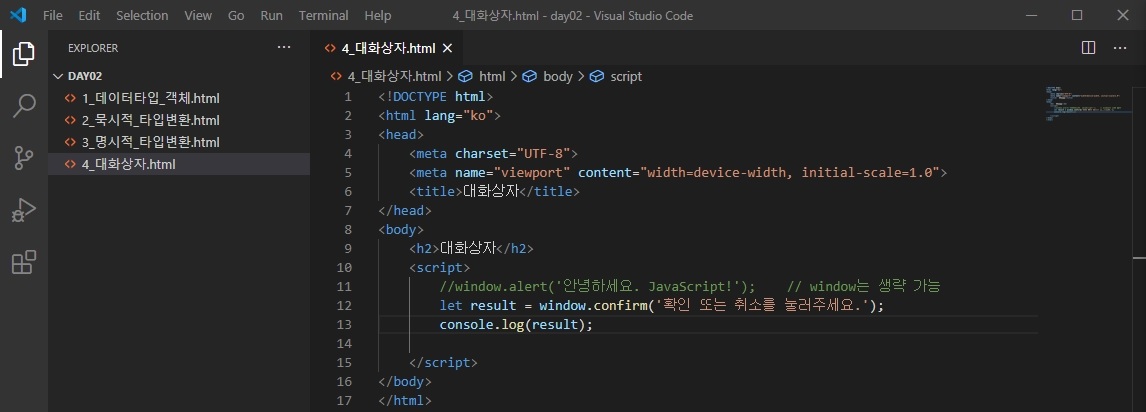
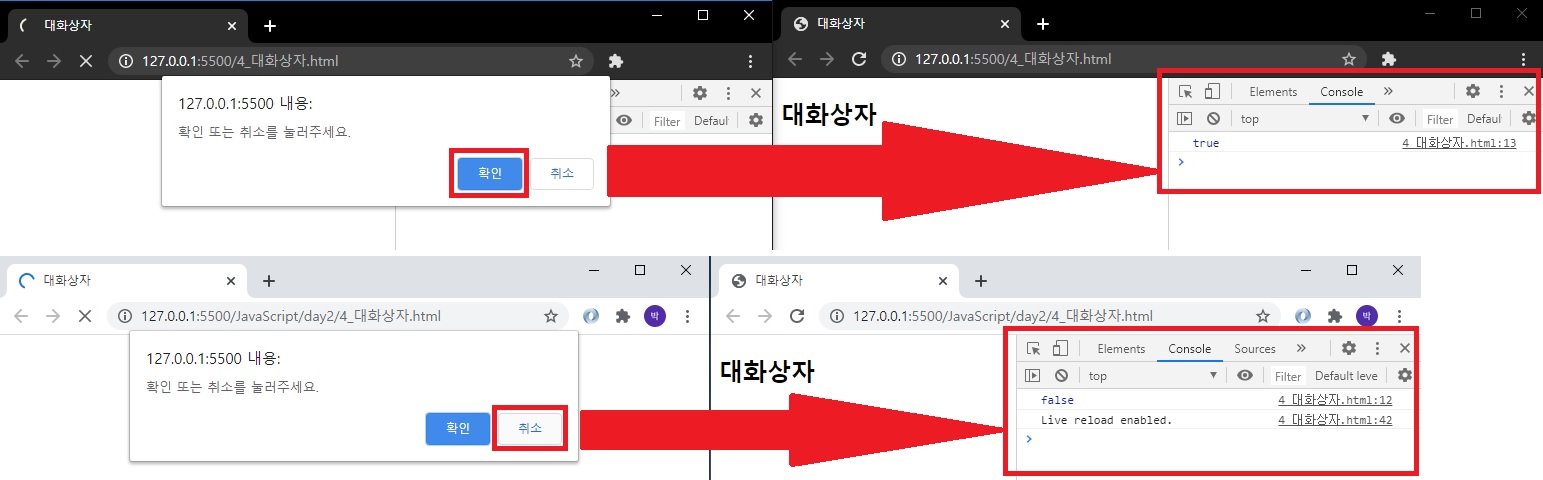
2) window.confirm()
: 사용자에게 메시지를 보여주고, 확인이나 취소를 누르면 그 결과를 불린 값으로 반환


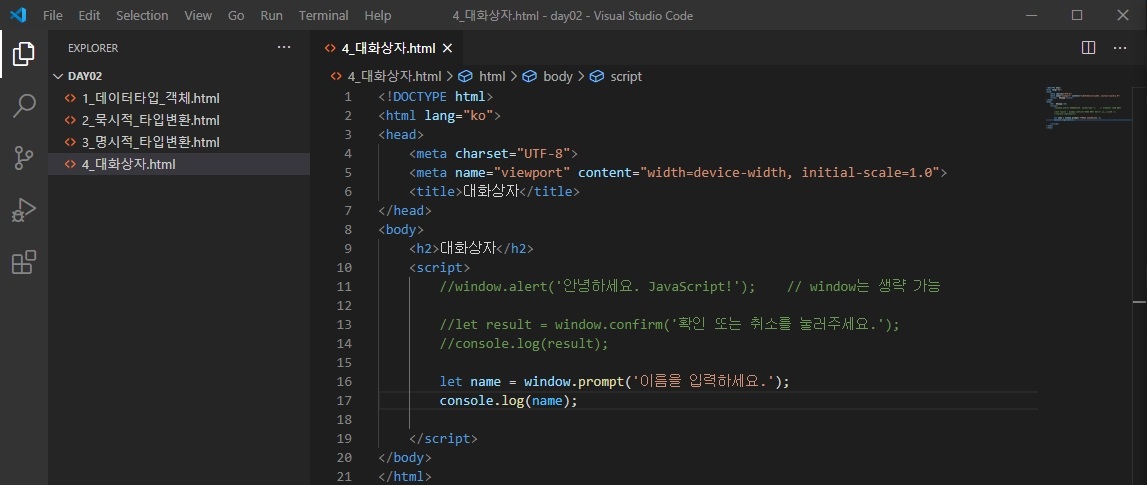
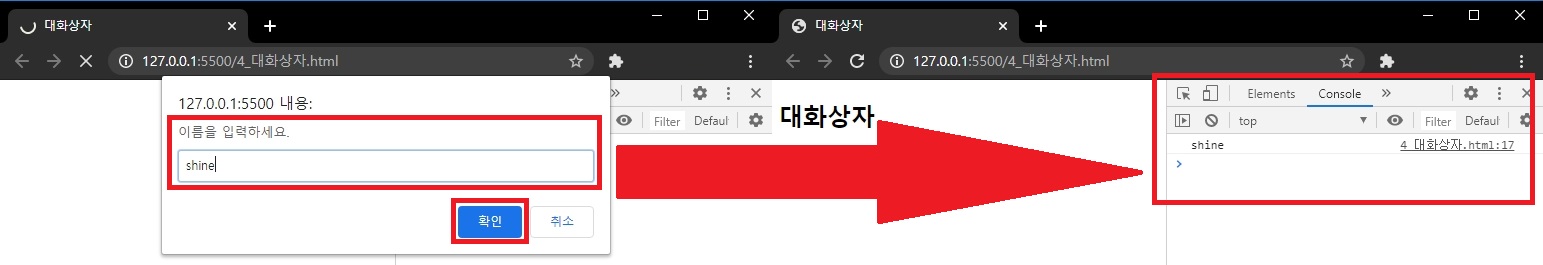
3) window.prompt()
: 사용자에게 메시지를 보여주고, 사용자가 입력한 내용은 문자열로 반환


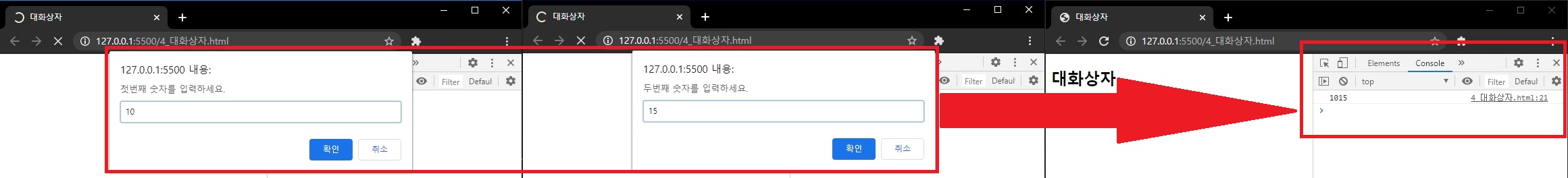
[참고] 아래의 코드는 사용자가 입력한 것은 문자열로 반환된다는 예시


> 만약 사용자가 입력한 정보를 바탕으로 연산을 하고 싶다면
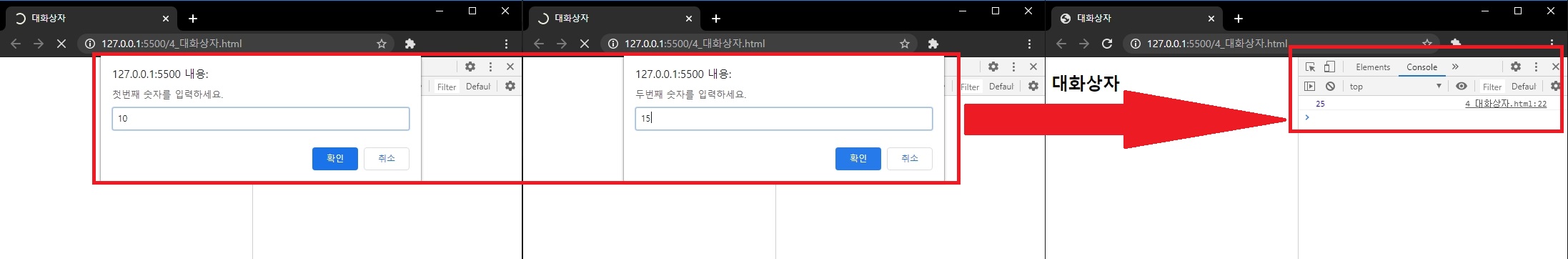
아래의 4_대화상자.html 코드처럼 연산하기 전에 Number로 변환한 다음 연산하면 된다 <
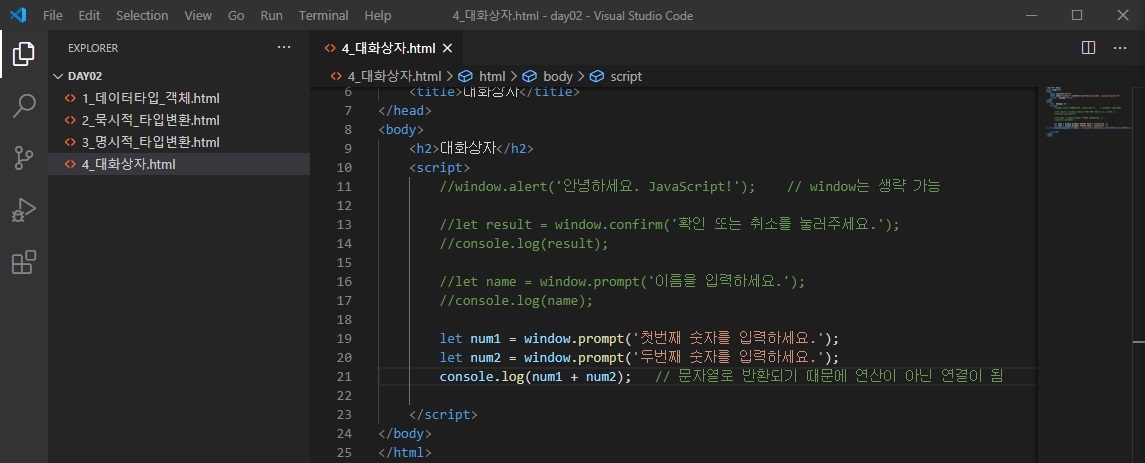
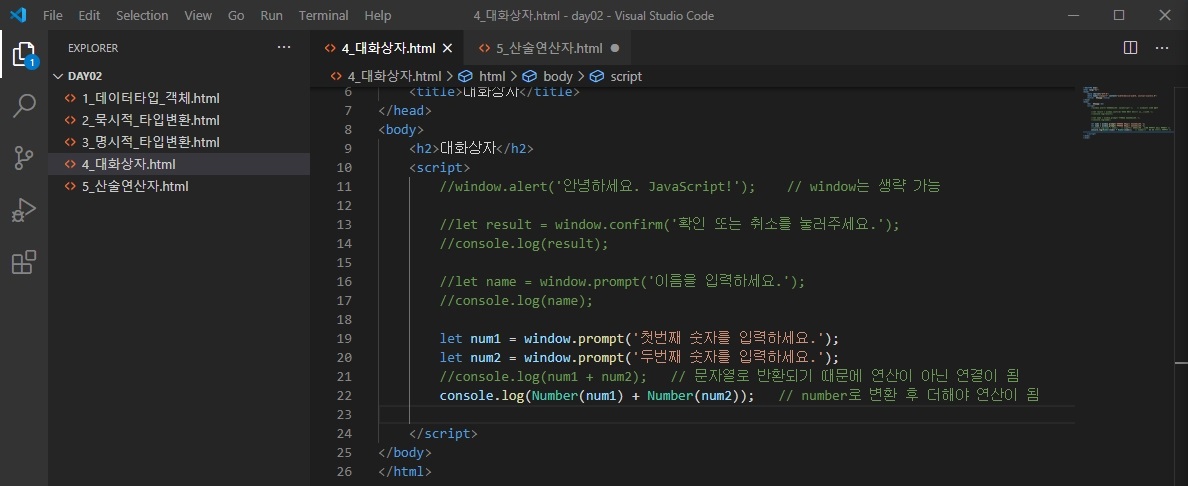
** 4_대화상자.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화상자</title>
</head>
<body>
<h2>대화상자</h2>
<script>
"use strict";
//window.alert('안녕하세요. JavaScript!'); // window는 생략 가능
//let result = window.confirm('확인 또는 취소를 눌러주세요.');
//console.log(result);
//let name = window.prompt('이름을 입력하세요.');
//console.log(name);
let num1 = window.prompt('첫번째 숫자를 입력하세요.');
let num2 = window.prompt('두번째 숫자를 입력하세요.');
//console.log(num1 + num2); // 문자열로 반환되기 때문에 연산이 아닌 연결이 됨
console.log(Number(num1) + Number(num2)); // number로 변환 후 더해야 연산이 됨
</script>
</body>
</html>
** 출력결과


4. 연산자(Operator)
1) 산술연산자
: 사칙연산을 다루는 가장 기본적인 연산자
+ 덧셈
- 뺄셈
* 곱셈
/ 나눗셈
% 나눈 나머지 값(예 : 10 % 3 = 1)
** 거듭제곱
** 5_산술 연산자.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>산술 연산자</title>
</head>
<body>
<h2>산술 연산자</h2>
<script>
"use strict";
let num1 = Number(prompt('첫번째 숫자를 입력하세요.'));20
let num2 = Number(prompt('두번째 숫자를 입력하세요.'));
let result = num1 + num2;
console.log(`num1 + num2 = ${result}`);
//console.log('num1 + num2 = ' + result);
result = num1 - num2;
console.log(`num1 - num2 = ${result}`);
result = num1 * num2;
console.log(`num1 * num2 = ${result}`);
result = num1 / num2;
console.log(`num1 / num2 = ${result}`);
result = num1 % num2;
console.log(`num1 % num2 = ${result}`);
result = num1 ** num2;
console.log(`num1 ** num2 = ${result}`);
</script>
</body>
</html>
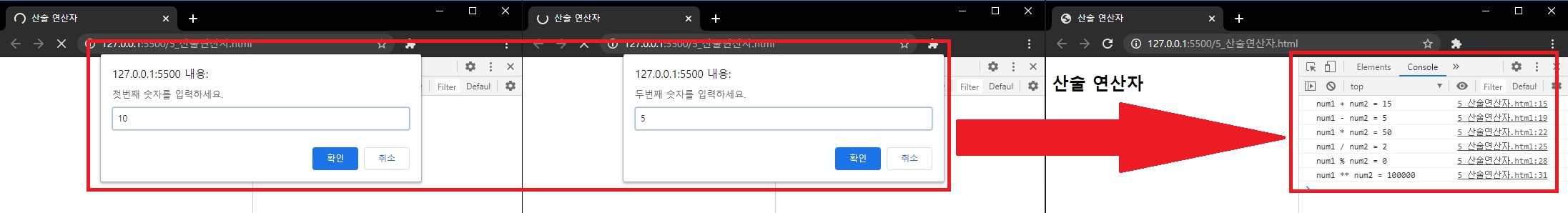
** 출력결과


2) 비교연산자
: 비교연산자는 피연산자 사이의 상대적인 크기를 판단하여 참 또는 거짓을 반환
> 왼쪽의 값이 오른쪽의 값보다 크면 참을 반환
< 오른쪽의 값이 왼쪽의 값보다 크면 참을 반환
>= 왼쪽의 값이 오른쪽의 값보다 크거나 같으면 참을 반환
<= 오른쪽의 값이 왼쪽의 값보다 크거가 같으면 참을 반환합
== 두 식의 값이 같으면 참을 반환(타입의 관계없이 "10" == 10는 참)
=== 두 식의 값이 같고, 타입까지 같으면 참을 반환("10" === 10은 거짓, 앞에는 string이고 뒤에는 number임)
!= 두 식의 값이 다르면 참을 반환(타입의 관계없이 "10" != 5는 참)
!== 두 식의 값이 같지 않고, 타입까지 같지 않으면 참을 반환(10 !== "1"은 참)
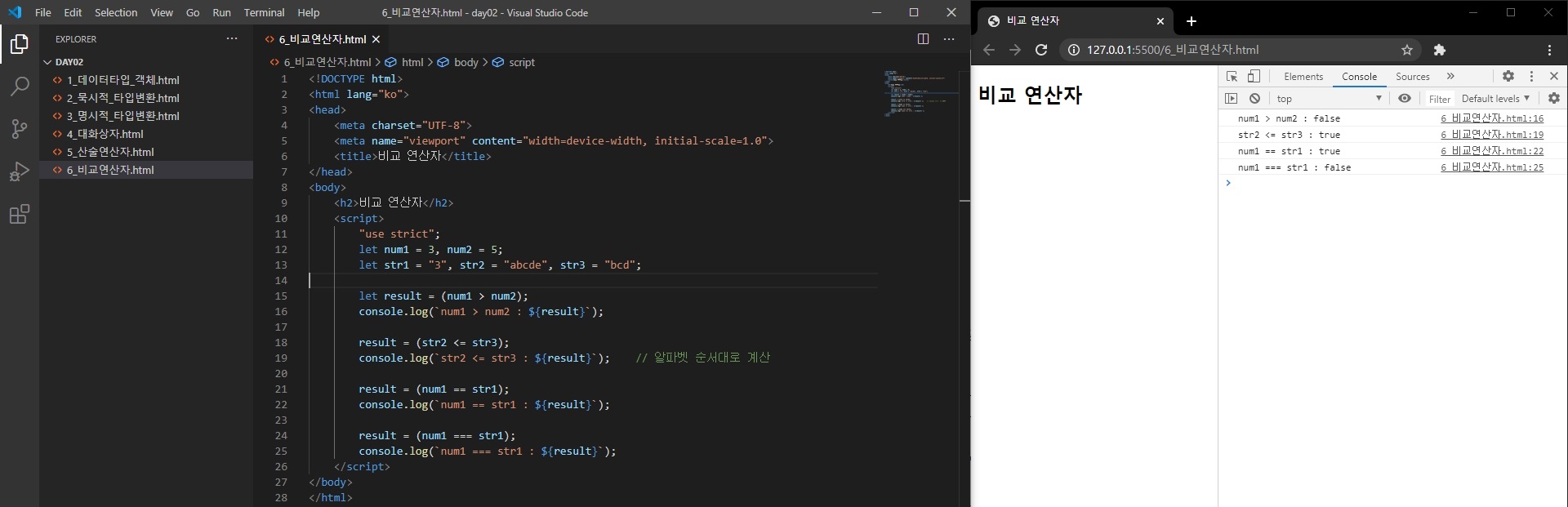
** 6_비교연산자.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>비교 연산자</title>
</head>
<body>
<h2>비교 연산자</h2>
<script>
"use strict";
let num1 = 3, num2 = 5;
let str1 = "3", str2 = "abcde", str3 = "bcd";
let result = (num1 > num2);
console.log(`num1 > num2 : ${result}`);
result = (str2 <= str3);
console.log(`str2 <= str3 : ${result}`); // 알파벳 순서대로 계산
result = (num1 == str1);
console.log(`num1 == str1 : ${result}`);
result = (num1 === str1);
console.log(`num1 === str1 : ${result}`);
</script>
</body>
</html>
** 출력결과

3) 대입연산자
: 대입연산자는 변수에 값을 대입할 때 사용하는 연산자
= 왼쪽 변수에 오른쪽 값에 대입
+= 왼쪽 변수에 오른쪽 값을 더한 후, 그 결과를 다시 왼쪽 변수에 대입
-= 왼쪽 변수에 오른쪽 값을 뺀 후, 그 결과를 다시 왼쪽 변수에 대입
*= 왼쪽 변수에 오른쪽 값을 곱한 후, 그 결과를 다시 왼쪽 변수에 대입
/= 왼쪽 변수에 오른쪽 값을 나눈 후, 그 결과를 다시 왼쪽 변수에 대입
%= 왼쪽 변수에 오른쪽 값을 나눈 나머지 값을 구한 후, 그 결과를 다시 왼쪽 변수에 대입
**= 왼쪽 변수에 오른쪽 값을 거듭제곱한 후, 그 결과를 다시 왼쪽 변수에 대입
예)
let a = 10;
a += 1; // a = a + 1;
a -= 1; // a = a - 1;
a *= 1; // a = a * 1;
a /= 1; // a = a / 1;
a %= 1; // a = a % 1;
a **= 1; // a = a ** 1;
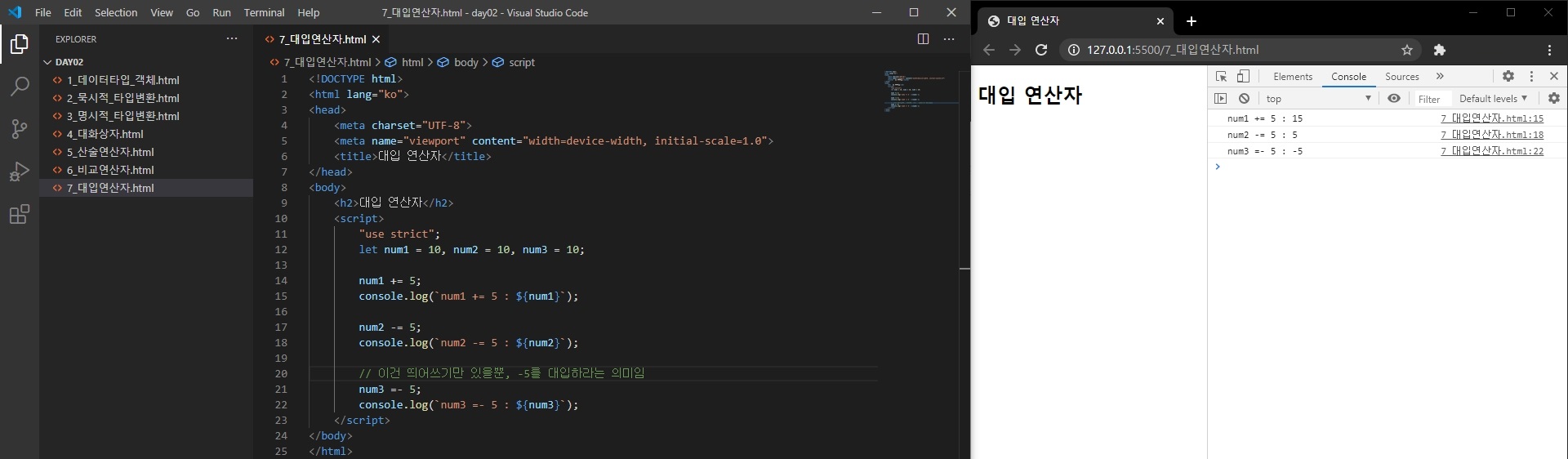
** 7_대입연산자.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대입 연산자</title>
</head>
<body>
<h2>대입 연산자</h2>
<script>
"use strict";
let num1 = 10, num2 = 10, num3 = 10;
num1 += 5;
console.log(`num1 += 5 : ${num1}`);
num2 -= 5;
console.log(`num2 -= 5 : ${num2}`);
num3 =- 5; // 이건 띄어쓰기만 있을뿐, -5를 대입하라는 의미
console.log(`num3 =- 5 : ${num3}`);
</script>
</body>
</html>
** 출력결과

4) 증감연산자
: 증감연산자는 값을 1씩 증가하거나 혹은 감소시킬때 사용하는 연산자
연산자가 어느 쪽에 위치하는 거에 따라 연산자의 순서 및 결과가 달라진다.
++변수 변수의 값을 1 증가시킨 후 다음 연산을 진행
변수++ 먼저 다른 연산을 수행한 후, 변수의 값을 1 증가
--변수 변수의 값을 1 감소시킨 후, 다음 연산을 진행
변수-- 먼저 다른 연산을 수행한 후, 변수의 값을 1 감소
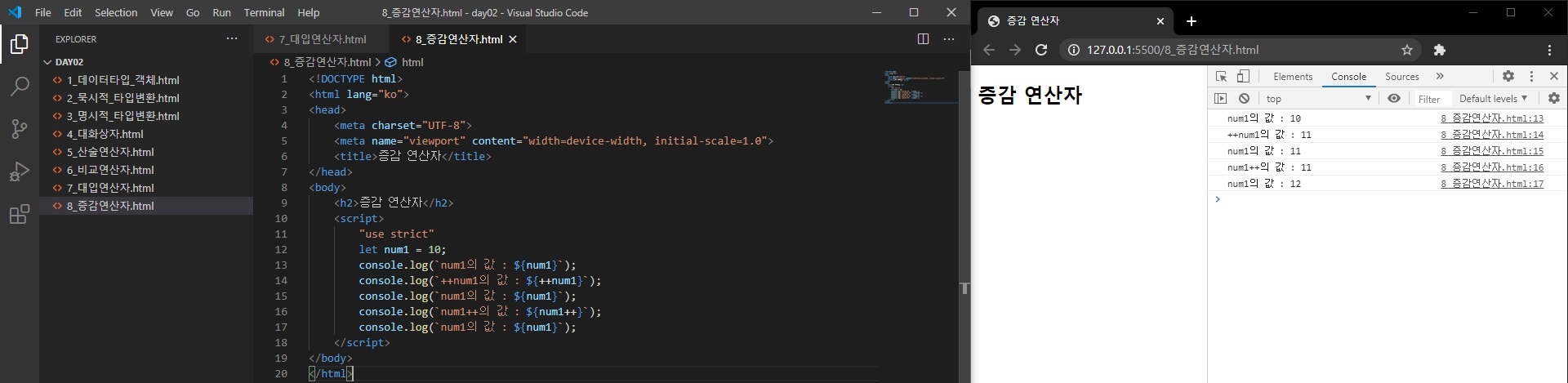
** 8_증감연산자.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>증감 연산자</title>
</head>
<body>
<h2>증감 연산자</h2>
<script>
"use strict"
let num1 = 10;
console.log(`num1의 값 : ${num1}`);
console.log(`++num1의 값 : ${++num1}`);
console.log(`num1의 값 : ${num1}`);
console.log(`num1++의 값 : ${num1++}`);
console.log(`num1의 값 : ${num1}`);
</script>
</body>
</html>
** 출력결과

5) 논리연산자
: 논리연산자는 주어진 논리식을 판단하여 참과 거짓을 반환
① AND 연산 : 두 논리식이 모두 참이면 참을 반환하는 연산자
| A && B | 결과 | |
| true | true | true |
| true | false | false |
| false | true | false |
| false | false | false |
② OR 연산 : 두 논리식 중 하나라도 참이면 참을 반환하는 연산자
| A || B | 결과 | |
| true | true | true |
| true | false | true |
| false | true | true |
| false | false | false |
③ NOT 연산 : 논리식의 결과가 참이면 거짓으로, 거짓이면 참으로 변환하는 연산자
| !A | 결과 |
| true | false |
| false | true |
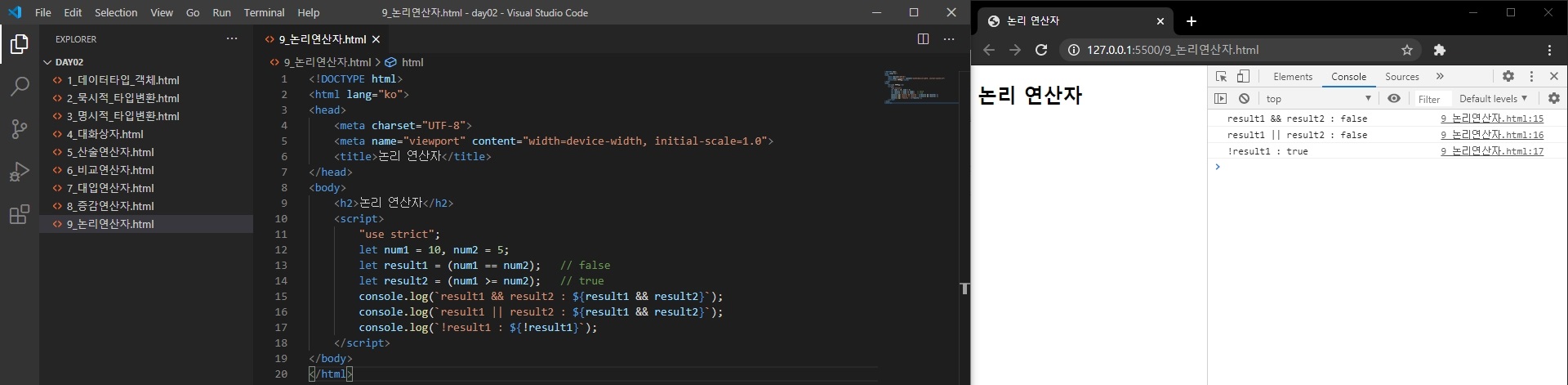
** 9_논리연산자.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>논리 연산자</title>
</head>
<body>
<h2>논리 연산자</h2>
<script>
"use strict";
let num1 = 10, num2 = 5;
let result1 = (num1 == num2); // false
let result2 = (num1 >= num2); // true
console.log(`result1 && result2 : ${result1 && result2}`);
console.log(`result1 || result2 : ${result1 && result2}`);
console.log(`!result1 : ${!result1}`);
</script>
</body>
</html>
** 출력결과

6) 비트연산자
: 비트 연산자는 논리 연산자와 비슷하지만 비트 단위로 논리 연산을 수행
& 대응되는 비트가 모두 참이면 참을 반환하는 연산자
| 대응되는 비트 중에서 하나라도 참이면 참을 반환하는 연산자
^ 대응되는 비트가 서로 다르면 참을 반환하는 연산자
<< 지정한 수만큼 비트를 왼쪽으로 이동
>> 지정한 수만큼 비트를 오른쪽으로 이동
[참고] bit : 정보표현의 최소 단위, 0과 1로 정보를 표현
[참고] byte : 문자 표현의 최소 단위, 1byte는 8bit
KB(킬로바이트) : 1KB는 1024byte 입니다.
MB(메가바이트) : 1MB는 1024KB 입니다.
GB(기가바이트) : 1GB는 1024MB 입니다.
TB(테라바이트) : 1TB는 1024GB 입니다.
PB(페타바이트) : 1PB는 1024TB 입니다.
[참고] 워드(word) : 컴퓨터 설계시 정해지는 메모리의 기본 단위를 의미
예) 25 & 18 = 16
128 64 32 16 8 4 2 1
1 1 0 0 1 (25)
& 1 0 0 1 0 (18)
---------------------------------------
1 0 0 0 0 (16)
예) 25 | 18 = 27
128 64 32 16 8 4 2 1
1 1 0 0 1 (25)
| 1 0 0 1 0 (18)
---------------------------------------
1 1 0 1 1 (27)
예) 25 ^ 18 = 11
128 64 32 16 8 4 2 1
1 1 0 0 1 (25)
^ 1 0 0 1 0 (18)
---------------------------------------
0 1 0 1 1 (11)
예) 25 << 2 = 100
128 64 32 16 8 4 2 1
1 1 0 0 1 (25)
---------------------------------------
1 1 0 0 1 0 0 (100)
예) 25 >> 2 = 6
128 64 32 16 8 4 2 1
1 1 0 0 1 (25)
---------------------------------------
1 1 0 (6)
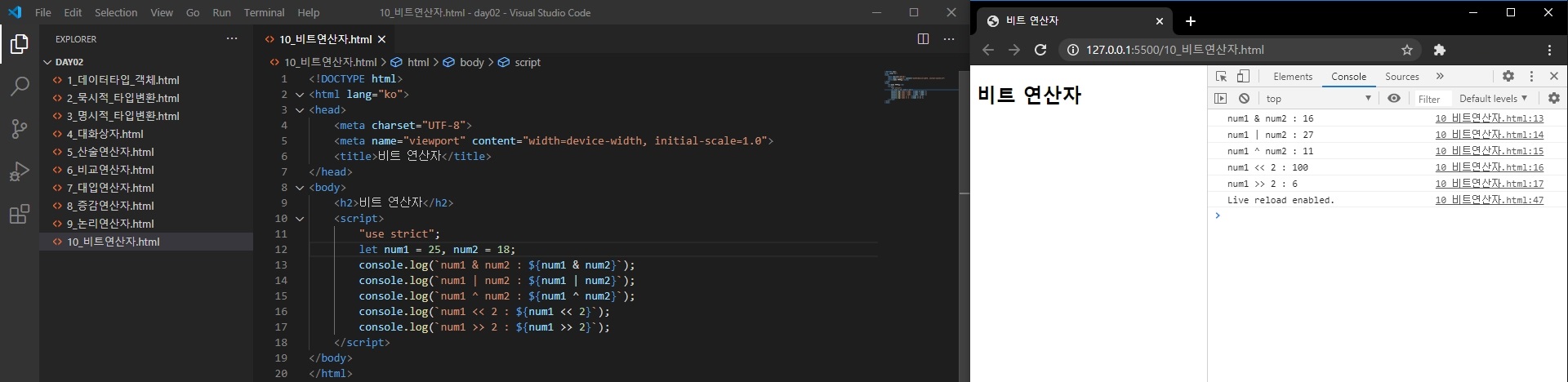
** 10_비트연산자.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>비트 연산자</title>
</head>
<body>
<h2>비트 연산자</h2>
<script>
"use strict";
let num1 = 25, num2 = 18;
console.log(`num1 & num2 : ${num1 & num2}`);
console.log(`num1 | num2 : ${num1 | num2}`);
console.log(`num1 ^ num2 : ${num1 ^ num2}`);
console.log(`num1 << 2 : ${num1 << 2}`);
console.log(`num1 >> 2 : ${num1 >> 2}`);
</script>
</body>
</html>
** 출력결과

7) 삼항연산자
: 조건식에 따른 참, 거짓에 따라 반환값이 달라지는 연산자
** 조건식이란?
: true와 false의 결과 값을 갖는 식
예)
변수 = 조건식 ? 반환값1(true일때) : 반환값2(false일때)
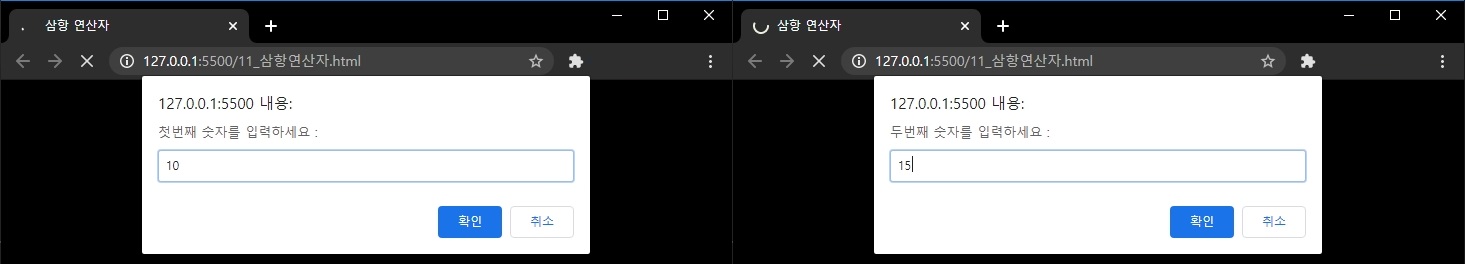
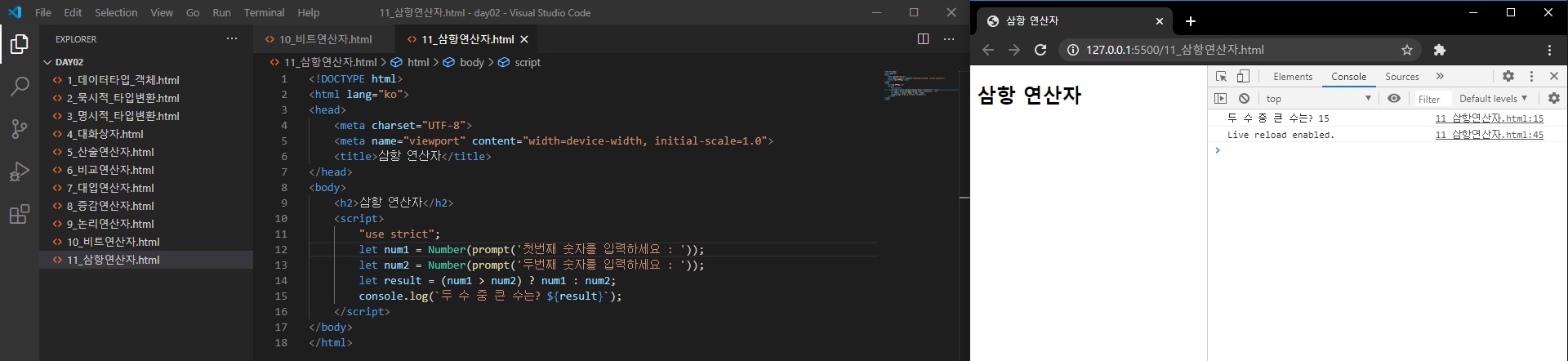
** 11_삼항연산자.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>삼항 연산자</title>
</head>
<body>
<h2>삼항 연산자</h2>
<script>
"use strict";
let num1 = Number(prompt('첫번째 숫자를 입력하세요 : '));
let num2 = Number(prompt('두번째 숫자를 입력하세요 : '));
let result = (num1 > num2) ? num1 : num2;
console.log(`두 수 중 큰 수는? ${result}`);
</script>
</body>
</html>
** 출력결과


'웹_프론트_백엔드 > 프론트엔드' 카테고리의 다른 글
| 2020.08.30 (0) | 2020.08.30 |
|---|---|
| 2020.08.29 (0) | 2020.08.29 |
| 과제-자료를 받아 출력하는 프로그램 (0) | 2020.08.14 |
| 2020.08.08 (0) | 2020.08.10 |
| 학습목표 및 일정 (0) | 2020.08.10 |