1. 자바스크립트(JavaScript)
: 프로토타입 기반 언어이자 객체 기반의 스크립트 프로그래밍 언어이다.
① 웹의 동작을 구현하기 위한 언어
② 웹 브라우저에서 사용(단, Node.js는 서버에서 동작)
③ 웹 브라우저에는 자바스크립트 엔진(인터프리터)가 내장
④ HTML문서 내에서 <script> 태그 사이에 작성
⑤ 대소문자를 구별
⑥ 객체 기반의 스크립트 언어
2. 웹과 자바스크립트의 역사
① 모자이크 웹 브라우저
② 넷스케이프 > 네비게이터(점유율 80%)
③ 정적인 웹사이트(HTML, CSS) > 브랜던 아이크(모카 > 라이브 스크립트)
④ 인터넷 익스플로러(점유율 90%) > JScript
⑤ JQuery(자바스크립트를 바탕으로 만든 라이브러리)
⑥ ECMA(이크마) Script(라이브 스크립트 > 자바스크립트)
: 유명한 자바의 이름을 따서 만든 이유가 자바 언어처럼 인기를 얻었으면 하는 바람을 담아서 지었다고 함
⑦ 구글(크롬 v8)
: 기존의 자바스크립트는 인터프리터 방식이었기 때문에 속도가 느렸으나
구글에서 크롬 v8을 만든 후 완전 속도가 빨라졌다고 한다.
⑧ ECMA Script 5(인터넷 익스플로러 10일때 표준화 작업 진행)
[참고] BABEL : 이전 익스플로러에서도 웹 돌리고 싶을때 사용
⑨ ECMA Script 6(현재 제일 많이 사용하는 버전)
⑩ ECMA Script 7
[SPA를 Ajax로 구현, 속도가 매우 느리다]
: 느린 속도를 개선하고자 사용하는 것이 Node.js(이 외에도 React.js, Vue.js, Angular.js가 있음)이다.
[주로 자바스크립트는]
: 웹브라우저에서 사용자의 동적인 부분(프론트단)을 담당했었는데 Node.js가 생기면서 서버단(백단)도 가능하다.
> 이기종의 언어를 프론트와 백단 각각 나눠쓰게 되면
다른 두 언어가 잘 호응될 수 있도록 신경써서 코드를 작성했어야 했으나
Node.js를 통해 프론트와 백에서 같은 언어를 사용하면
호응도 높고 속도가 향상되는 장점이 있어 요즘 많이 사용하는 추세이다.
3. GitHub 연동
: 단축키 Ctrl + ` 를 이용하여 TERMINAL 열기 > git remote add origin 깃허브주소

[추가] cmd 창을 이용해 연결된 git Repository 연결 주소 확인 가능

3. 자바스크립트의 출력
① document.write() 함수를 사용해 <body>에 출력
② console.log() 함수를 사용해 브라우저 console 창에 출력
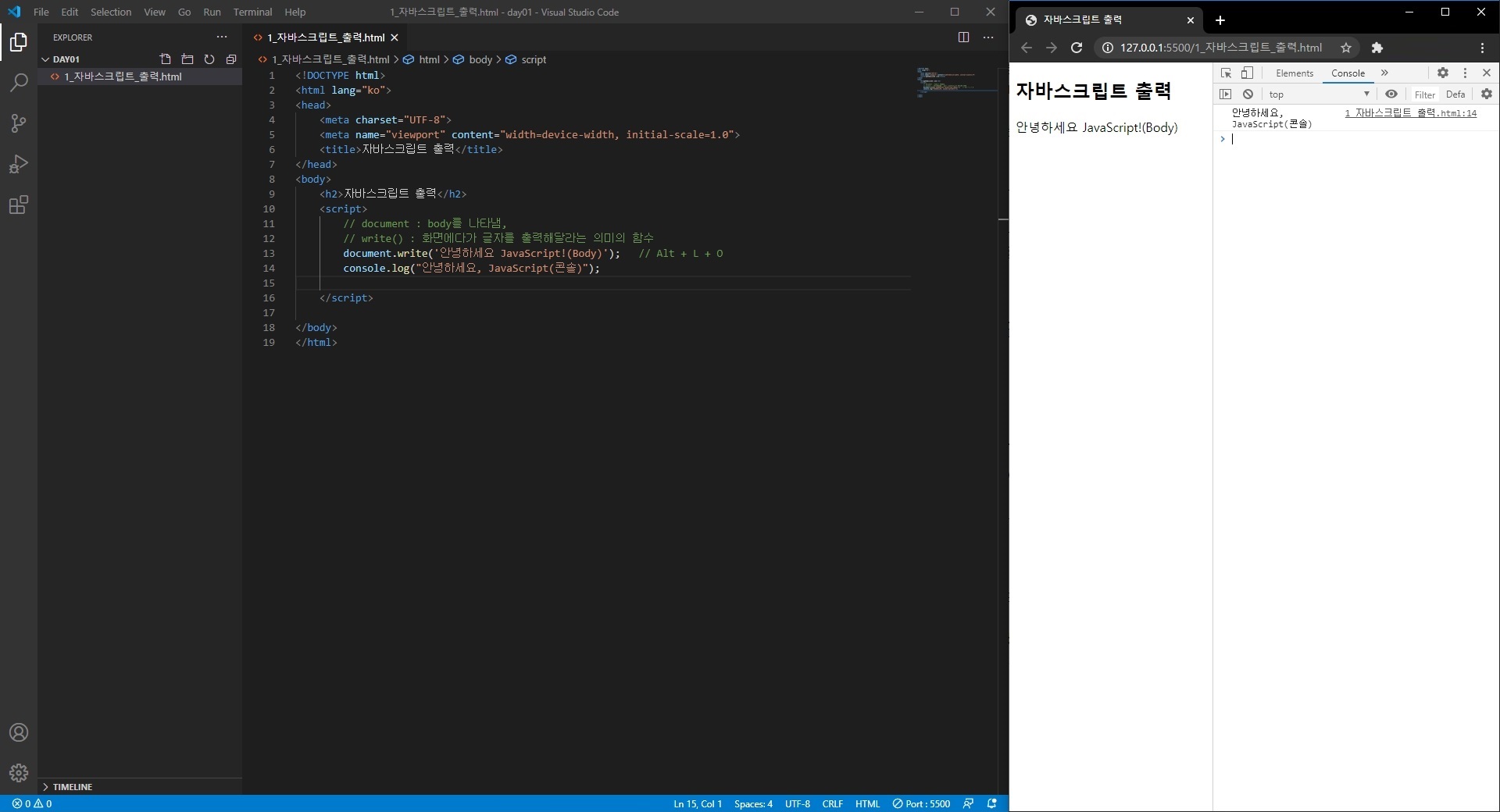
** 1_자바스크립트_출력.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 출력</title>
</head>
<body>
<h2>자바스크립트 출력</h2>
<script>
// document : body를 나타냄,
// write() : 화면에다가 글자를 출력해달라는 의미의 함수
document.write('안녕하세요 JavaScript!(Body)'); // Alt + L + O
console.log("안녕하세요, JavaScript(콘솔)"); // 크롬의 개발자 모드 console창에서 확인 가능
</script>
</body>
</html>
** 출력결과

4. 크롬은 개발자모드(F12)에서 직접 console창을 이용하여 코딩이 가능하다.

5. 외부 자바스크립트 파일로 적용
<script src="자바스크립트 파일 경로"></script>
: 자바스크립트의 파일은 .js 확장자로 저장
** 2_외부자바스크립트_적용.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>외부 자바스크립트 적용</title>
<script src="JS/script.js"></script>
</head>
<body>
<h2>외부 자바스크립트 출력</h2>
</body>
</html>
** JS/script.js
/*
2020.08.08
작성자 : 박빈나
script.js(외부 자바스크립트 적용)
*/
document.write('안녕하세요 JavaScript!(Body)'); // HTML Body에 출력
console.log("안녕하세요, JavaScript(콘솔)"); // Console 창에 출력
** 출력결과

6. 주석
1) 자바스크립트
// : 한 줄 주석문
/* */ : 여러 줄 주석문
2) HTML
<!-- HTML 주석문 -->
3) CSS
/* CSS 주석문 */
7. 변수(Variable)
: 데이터를 저장할 수 있는 메모리의 공간, 값 변경 가능,
let 키워드를 이용하여 변수 선언시 선언되지 않은 변수를 사용하려고 하거나 접근하려고 하면 오류 발생
let 변수명; // 변수의 선언
변수명 = 값; // 변수의 초기화
let a; // a라는 방을 만든다
a = 10; // 만든 방에 10을 넣는다
a = 20; // 들어있던 10을 20으로 변경
// 그래서 이름이 변수(즉, 값이 바뀔 수 있다는 의미)
[참고] RAM -> 메모리
[참고] var 키워드는 더이상 사용하지 않음
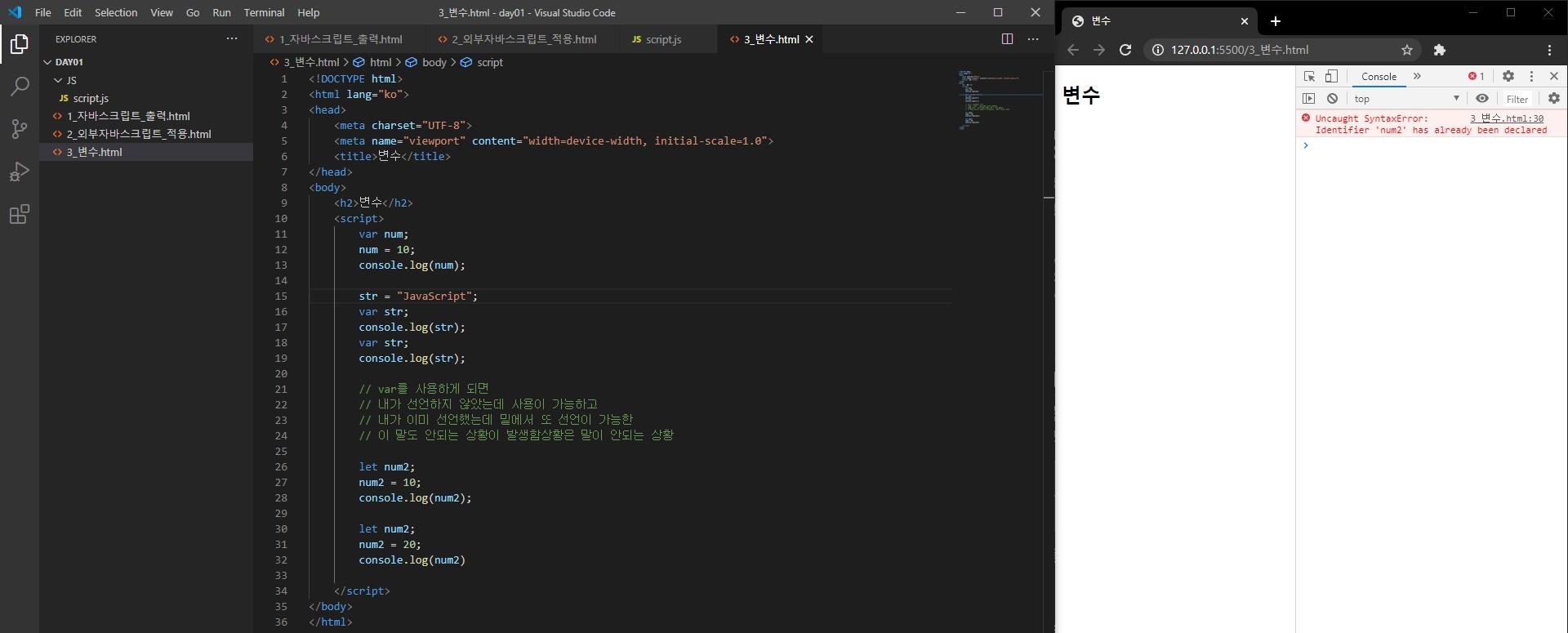
> 아래의 사진에서 볼 수 있듯이 var 키워드를 이용하여 변수 가용 가능

> 또한 str에서 볼수 있듯이 선언 없이도 사용 가능

> 선언 없이도 가능하지만 먼저 변수를 사용한 이후에도 선언이 가능

> 즉, var를 사용하게 되면 내가 선언하지 않았는데 사용 가능하고
내가 이미 선언했는데 밑에서 또 선언이 가능한 말도 안되는 현상이 발생

> let 키워드를 사용하면 위의 말도 안되는 상황을 방지 가능


> let 키워드보다 더욱 확실한 것은 코드에 "use strict" 기재하는 것!
use strict란? strict mode 사용을 한다는 의미이며 코드를 엄격한 모드로 전환...!

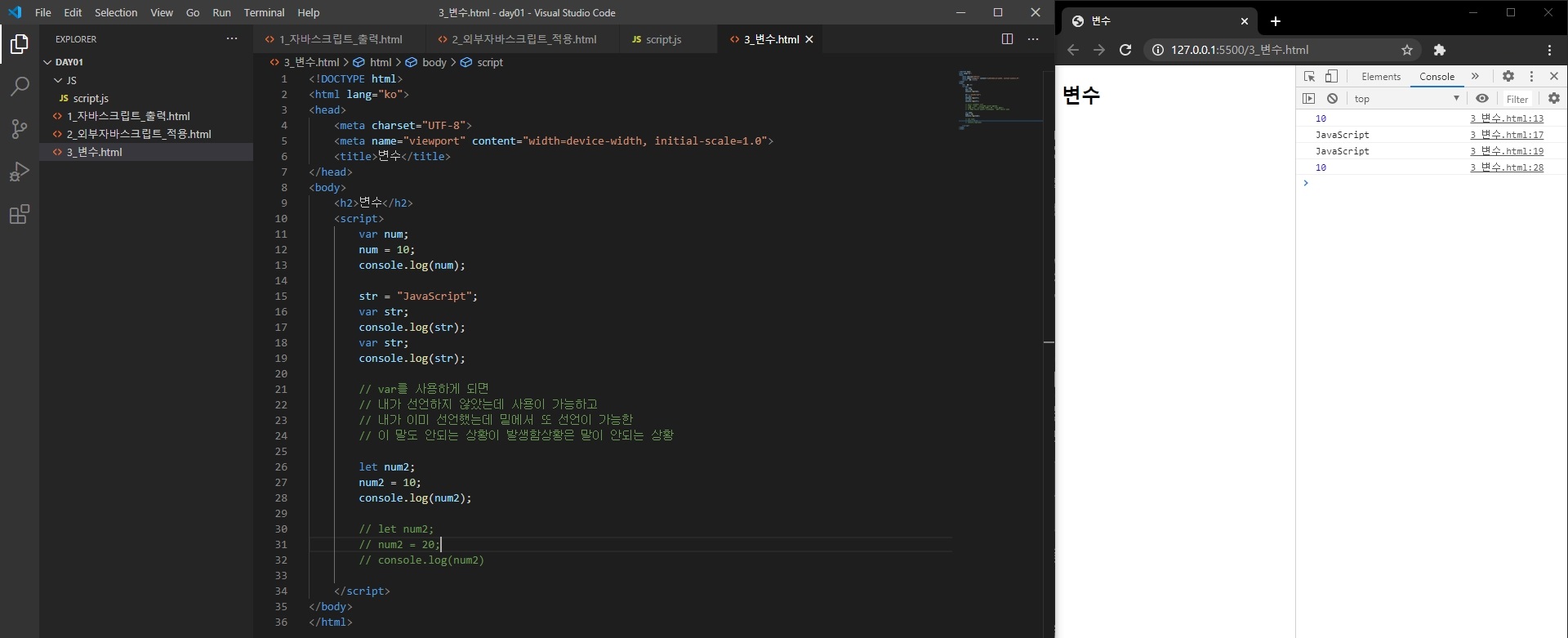
** 3_변수.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>변수</title>
</head>
<body>
<h2>변수</h2>
<script>
// var를 사용하게 되면
// 내가 선언하지 않았는데 사용이 가능하고
// 내가 이미 선언했는데 밑에서 또 선언이 가능한
// 이 말도 안되는 상황이 발생함..!!
//var num;
//num = 10;
//console.log(num);
//str = "JavaScript";
//var str;
//console.log(str);
//var str;
//console.log(str);
"use strict"; // 엄격한 모드
// 그래서 이러한 말도안되는 상황이 발생하지 않도록
// let 코드를 사용함
let num2;
num2 = 10;
console.log(num2);
//let num2;
//num2 = 20;
//console.log(num2)
//str2="JavaScript!";
//console.log(str2); // 변수를 선언하지 않음
</script>
</body>
</html>
** 출력결과

8. 상수(constant)
: 한 번 선언된 상수는 다시 재정의 할 수 없으며, 값을 재할당 할 수 없다.
const 상수명 = 값;
9. 자바스크립트 데이터 타입
: 타입이란 프로그램에서 다룰 수 있는 값의 종류를 의미
1) 숫자형(number)
: 자바스크립트는 다른 언어와 달리 정수와 실수를 따로 구분하지 않는다,
모든 수를 실수 하나로만 표현
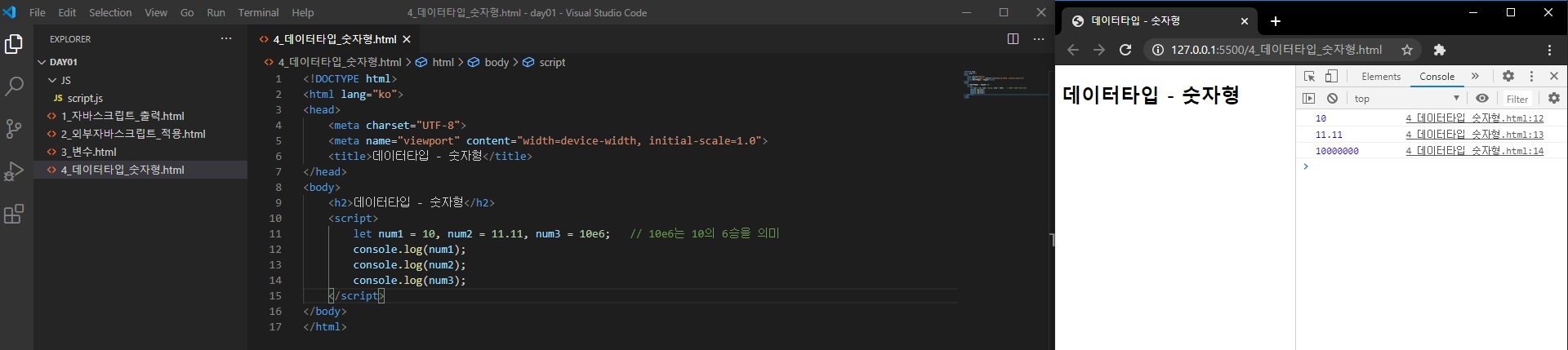
** 4_데이터타입_숫자형.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터타입 - 숫자형</title>
</head>
<body>
<h2>데이터타입 - 숫자형</h2>
<script>
"use strict";
let num1 = 10, num2 = 11.11, num3 = 10e6; // 10e6는 10의 6승을 의미
console.log(num1);
console.log(num2);
console.log(num3);
</script>
</body>
</html>
** 출력결과

2) 문자열형(string)
: 자바스크립트에서는 문자열을 쌍따옴표나 따옴표로 둘러싸인 문자의 집합을 의미
** 5_데이터타입_문자열형.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터타입 - 문자열형</title>
</head>
<body>
<h2>데이터타입 - 문자열형</h2>
<script>
"use strict";
// 다른 언어에서는 문자열과 문자가 엄격하게 구분되나 자바스크립트는 구분하지 않음
let num1 = 10; // 숫자형
let num2 = 5;
let str1 = "Hello JavaScript!"; // 문자열형
let str2 = "Hello World";
console.log(num1 + num2);
console.log(num1 + str1);
console.log(str1 + str2);
console.log(str1 + " " + str2);
/*
+ 연산자의 두가지 의미
1. 산술연산자(덧셈)
2. 연결연산자(문자열 결합)
*/
console.log("류정원 : '여러분 반가워요'");
console.log('류정원 : "여러분 반가워요"');
console.log("안녕하세요.\n자바스크립트");
console.log(`자바스크립트에서는 문자열을
쌍따옴표나 따옴표로 둘러싸인
문자의 집합을 의미합니다.`);
</script>
</body>
</html>
** 출력결과

3) 불리언형(boolean)
: 불리언 값은 true(참), false(거짓)으로 표현
** 6_데이터타입_불리언형.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터타입 - 불리언형</title>
</head>
<body>
<h2>데이터타입 - 불리언형</h2>
<script>
"use strict";
let b1 = true;
let b2 = false;
let b3 = (10 > 5);
let b4 = (10 < 3);
console.log('b1의 결과 : ' + b1);
console.log('b2의 결과 : ' + b2);
console.log('b3의 결과 : ' + b3);
console.log('b4의 결과 : ' + b4);
</script>
</body>
</html>
** 출력결과

4) undefined, null 형
: 자바스크립트에서 null이란 object 타입이며, 아직 "값"이 정해지지 않은 것을 의미,
또한 undefined란 null과는 달리 "타입"이 정해지지 않은 것을 의미,
따라서 자바스크립트에서는 undefined는 초기화 되지 않은 변수나 존재하지 않은 값에 접근할 때 반환
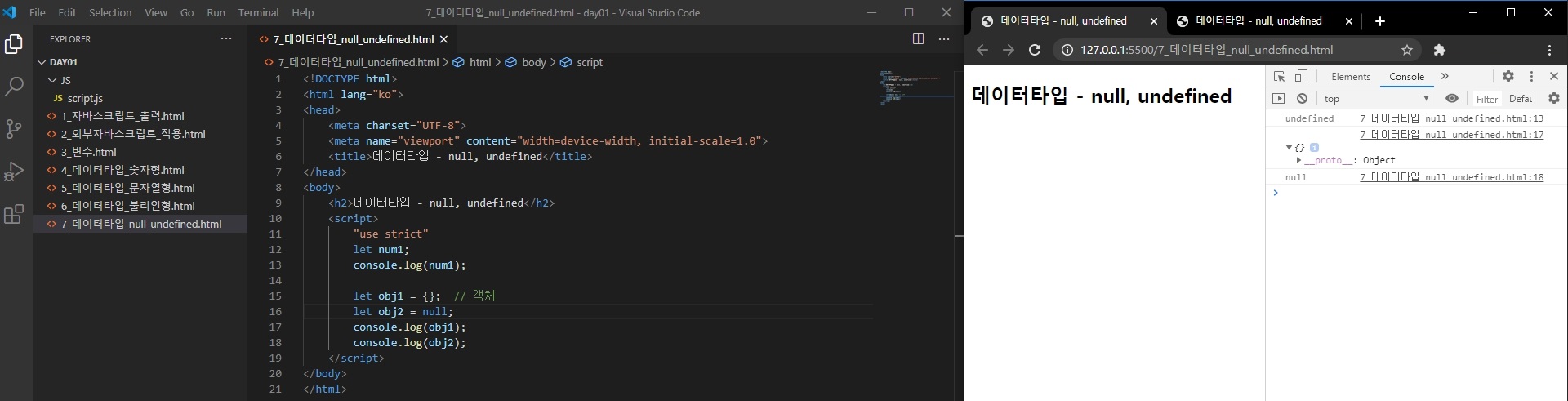
** 7_데이터타입_null_undefined.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터타입 - null, undefined</title>
</head>
<body>
<h2>데이터타입 - null, undefined</h2>
<script>
"use strict"
let num1;
console.log(num1);
let obj1 = {}; // 객체
let obj2 = null;
console.log(obj1);
console.log(obj2);
</script>
</body>
</html>
** 출력결과

5) 심볼형(Symbol)
: ECMAScript6에서 추가된 데이터타입,
유일하고 변경 불가능한 기본값을 만든다,
또한 객체 속성의 key 값으로도 사용될 수 있다.
** 8_데이터타입_심볼.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터타입 - 심볼</title>
</head>
<body>
<h2>데이터타입 - 심볼</h2>
<script>
"use strict";
const sym1 = Symbol('a');
const sym2 = Symbol('a');
// == 값(value)이 같은지 비교
// === 값과 타입(value & type)이 같은지 비교
console.log(sym1 === sym2);
const sym3 = Symbol();
const sym4 = sym3;
// 왜냐하면 같은 곳을 가리키기 때문에 true가 출력됨
console.log(sym3 === sym4);
</script>
</body>
</html>
** 출력결과

10. 참고 사이트
1) w3s스쿨스
2) 모질라
'웹_프론트_백엔드 > 프론트엔드' 카테고리의 다른 글
| 2020.08.30 (0) | 2020.08.30 |
|---|---|
| 2020.08.29 (0) | 2020.08.29 |
| 과제-자료를 받아 출력하는 프로그램 (0) | 2020.08.14 |
| 2020.08.09 (0) | 2020.08.12 |
| 학습목표 및 일정 (0) | 2020.08.10 |