1. 중첩 for문
: for문이 2개이상 겹쳐있는 프로그램을 의미
for(초기값; 조건식1; 증감식) {
조건식1의 결과가 참인 동안 반복할 실행문;
for(초기값; 조건식2; 증감식) {
조건식2의 결과가 참인 동안 반복할 실행문;
}
}
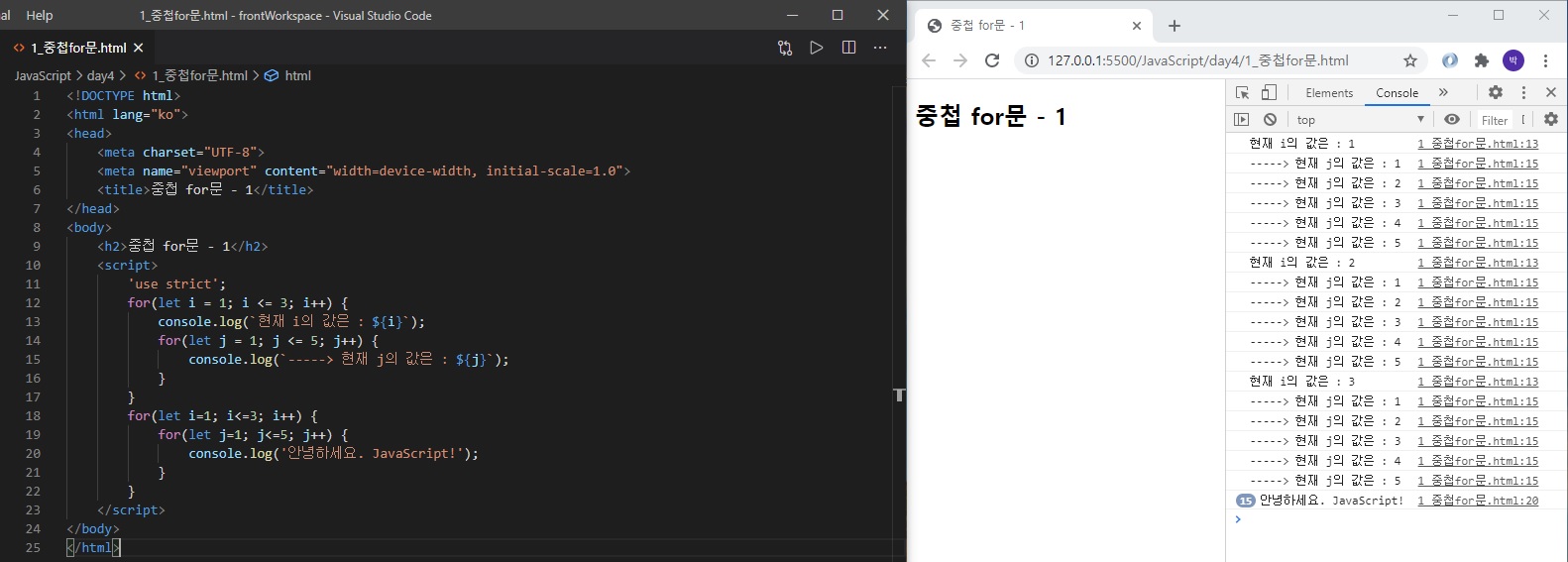
** 1_중첩for문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>중첩 for문 - 1</title>
</head>
<body>
<h2>중첩 for문 - 1</h2>
<script>
'use strict';
for(let i = 1; i <= 3; i++) {
console.log(`현재 i의 값은 : ${i}`);
for(let j = 1; j <= 5; j++) {
console.log(`-----> 현재 j의 값은 : ${j}`);
}
}
for(let i=1; i<=3; i++) {
for(let j=1; j<=5; j++) {
console.log('안녕하세요. JavaScript!');
}
}
</script>
</body>
</html>
** 실행결과

[문제] 중첩 for문을 이용하여 구구단 프로그램을 만들어보자!
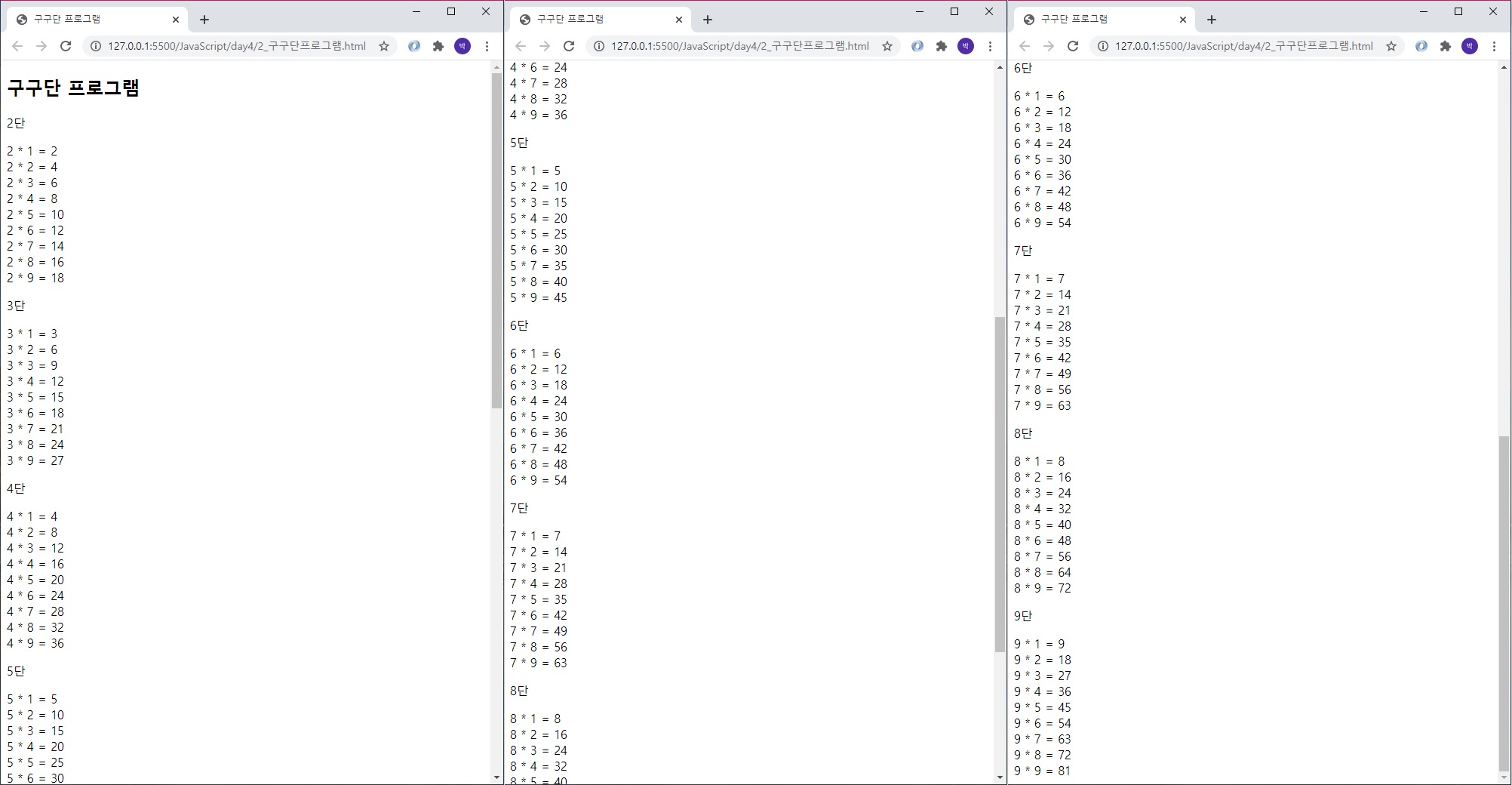
** 2_구구단프로그램.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구구단 프로그램</title>
</head>
<body>
<h2>구구단 프로그램</h2>
<script>
'use strict';
for(let i = 2; i <= 9; i++) {
document.write(`<p>${i}단</p>`);
for(let j = 1; j<= 9; j++) {
document.write(`${i} * ${j} = ${i*j}<br>`);
}
}
</script>
</body>
</html>
** 실행결과

2. 문제
아래와 같은 출력을 중첩 for문으로 표현하여 작성한다.
(단, ★를 한 개씩 사용하여 표현)
[1번째 실습]
★★★★★
★★★★★
★★★★★
★★★★★
★★★★★
[2번째 실습]
★★★★★
★★★★
★★★
★★
★
[3번째 실습]
★
★★
★★★
★★★★
★★★★★
[내 코드]
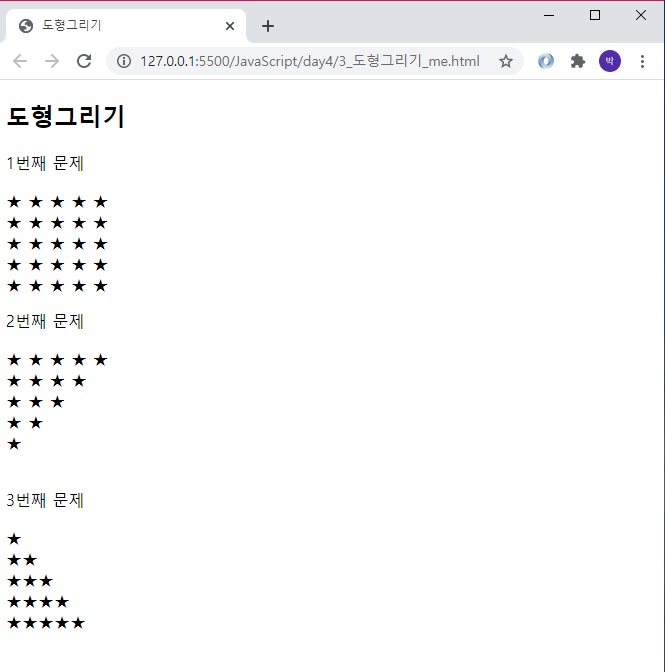
** 3_도형그리기_me.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>도형그리기</title>
</head>
<body>
<h2>도형그리기</h2>
<script>
"use strict";
/* 첫 번째 문제
★★★★★
★★★★★
★★★★★
★★★★★
★★★★★
*/
document.write('<p>1번째 문제</p>');
for(let i = 0; i < 5; i++) {
for(let j = 0; j < 5; j++) {
document.write('★ ');
}
document.write('<br>');
}
/* 두 번째 문제
★★★★★
★★★★
★★★
★★
★
*/
document.write('<p>2번째 문제</p>');
for(let i = 0; i <= 5; i++) {
for(let j = 0; j < 5 - i; j++) {
document.write('★ ');
}
document.write('<br>');
}
/* 세 번째 문제
★
★★
★★★
★★★★
★★★★★
*/
document.write('<p>3번째 문제</p>');
for(let i = 1; i <= 5; i++) {
for(let j = 1; j <= i; j++) {
document.write('★');
}
document.write('<br>');
}
</script>
</body>
</html>
** 실행결과

[강사님 코드]
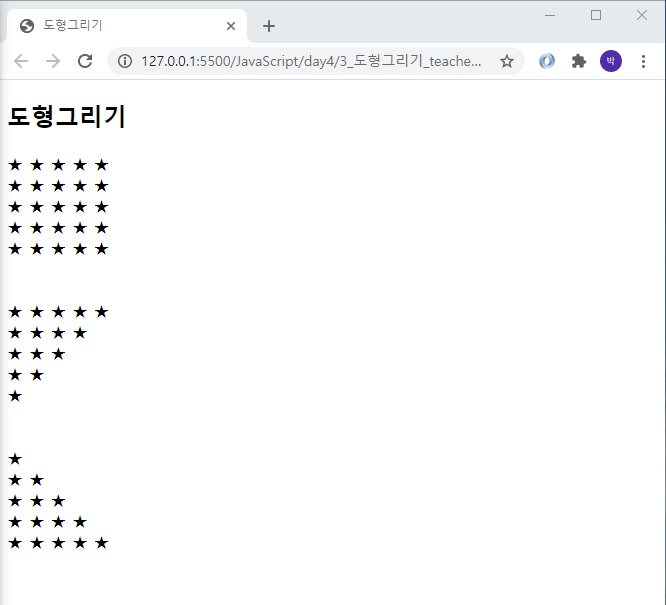
** 3_도형그리기_teacher.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>도형그리기</title>
</head>
<body>
<h2>도형그리기</h2>
<script>
"use strict";
/* 첫 번째 문제
★★★★★
★★★★★
★★★★★
★★★★★
★★★★★
*/
for(let i=1; i<=5; i++) {
for(let j=1; j<=5; j++) {
document.write('★ ');
}
document.write('<br>');
}
/* 두 번째 문제
★★★★★
★★★★
★★★
★★
★
*/
document.write('<br><br>');
for(let i=1; i<=5; i++) {
for(let j=i; j<=5; j++) {
document.write('★ ');
}
document.write('<br>');
}
/* 세 번째 문제
★
★★
★★★
★★★★
★★★★★
*/
document.write('<br><br>');
for(let i=1; i<=5; i++) {
for(let j=1; j<=i; j++) {
document.write('★ ');
}
document.write('<br>');
}
</script>
</body>
</html>
** 실행결과

3. 배열(array)
: 자바스크립트에서 배열은 이름과 인덱스로 참조되는 정렬된 값의 집합이다,
배열을 구성하는 각각의 값을 배열 요소라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스라고 한다.
4. 배열을 만드는 방법
[방법1]
let 배열이름; // 배열의 선언
배열이름 = [요소1, 요소2, 요소3, 요소4, ... ]; // 배열의 초기화
배열이름[0], 배열이름[1], ... // 무조건 인덱스는 0번부터, 그리고 순차적으로 증가
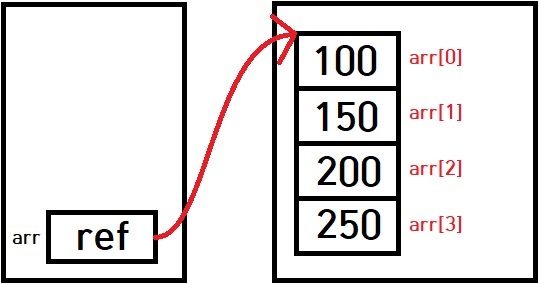
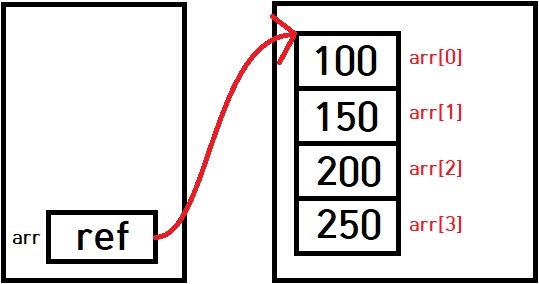
[예]
let arr;
arr = [100, 150, 200, 250];
console.log(arr[2]); // 200 출력

[방법2]
let 배열이름 = Array(요소1, 요소2, 요소3, ... );
혹은
let 배열 이름 = new Array(요소1, 요소2, 요소3, ... );
[예]
let arr = new Array(100, 150, 200, 250);

5. for문을 이용한 다양한 배열 출력 방법
1) for ~ in 반복문
for(변수선언 in 배열) { // 변수 -> 인덱스
배열의 요소만큼 반복할 실행문;
}
2) for ~ of 반복문
for(변수선언 of 배열) { // 변수 -> 요소
배열의 요소만큼 반복할 실행문;
}
3) foreach 반복문
배열이름.forEach(function(변수) { // 변수 -> 요소
배열의 요소만큼 반복할 실행문;
}
** 4_배열(1).html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열 - 1</title>
</head>
<body>
<h2>배열 - 1</h2>
<script>
'use strict';
let arr = ['김사과', 20, 150, true];
console.log(arr[0]); // 김사과 출력
console.log(arr[2]); // 160 출력
for(let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
// for ~ in 반복문
console.log('for ~ in 반복문');
for(let i in arr) { // i : index
console.log(arr[i]);
}
// for ~ of 반복문
console.log('for ~ of 반복문');
for(let i of arr) { // i : value
console.log(i);
}
// foreach 반복문
console.log('foreach 반복문');
arr.forEach(function(i) { // i : value
console.log(i);
});
</script>
</body>
</html>
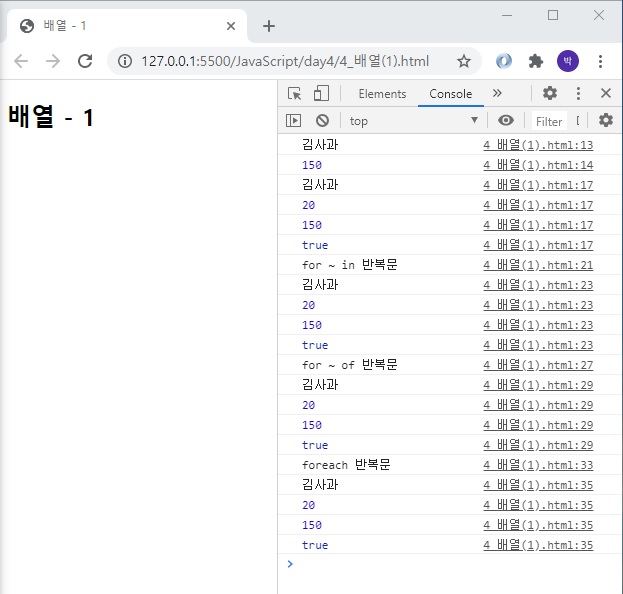
** 실행결과

** 5_배열(2).html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열 - 2</title>
</head>
<body>
<h2>배열 - 2</h2>
<script>
'use strict';
const cnt = Number(prompt('입력받을 숫자의 갯수를 입력하세요.')); // 입력 : 3
let num = 0;
let arr = [];
while(num < cnt) {
// arr[0] = Number(prompt(`1번째 숫자를 입력하세요.`)); // 10
// arr[1] = Number(prompt(`2번째 숫자를 입력하세요.`)); // 50
// arr[2] = Number(prompt(`3번째 숫자를 입력하세요.`)); // 80
arr[num] = Number(prompt(`${num + 1}번째 숫자를 입력하세요.`));
num++;
}
// arr = [10, 50, 80]
for(let i of arr) {
console.log(i);
}
</script>
</body>
</html>
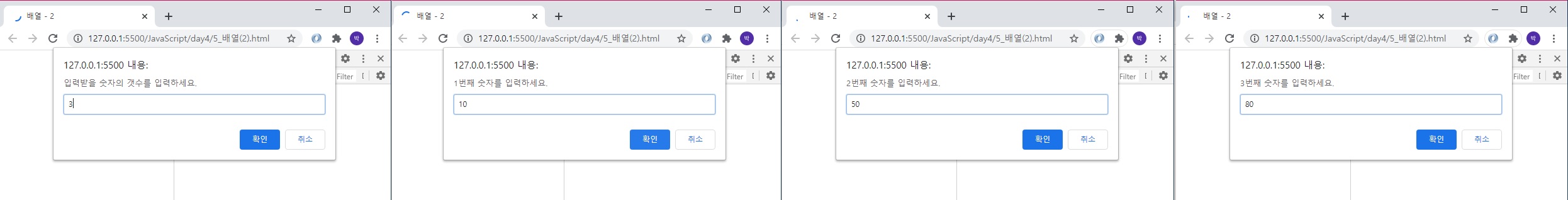
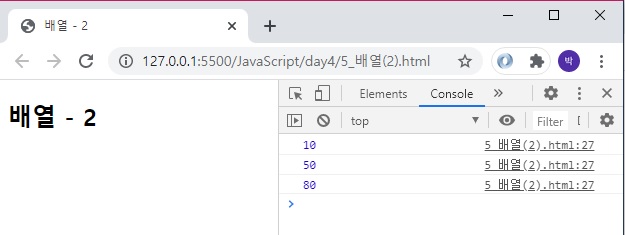
** 실행결과


** 6_배열(3).html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열 - 3</title>
</head>
<body>
<h2>배열 - 3</h2>
<script>
"use strict";
const cnt = Number(prompt('입력받을 숫자의 갯수를 입력하세요.')); // 입력 : 5
let num = 0;
let arr = [];
while(num < cnt) {
// 숫자 입력 받기
arr[num] = Number(prompt(`${num + 1}번째 숫자를 입력하세요.`));
num++;
}
// 입력받은 숫자 토대로 배열이 만들어짐
// arr = [40, 70, 50, 100, 30];
let max = arr[0];
let min = arr[0];
for(let i = 1; i < arr.length; i++) {
// 최대값 구하기
if(max < arr[i]) { // if(40 < 70) -> if(70 < 50) -> if(70 < 100), if(100 < 30)
max = arr[i]; // max = 70;, max = 100;
}
// 최소값 구하기
if(min > arr[i]) { // if(40 > 70) -> if(40 > 50) -> if(40 > 100), if(40 > 30)
min = arr[i]; // min = 30;
}
}
// 출력
console.log(`입력한 수 ${arr} 에서 가장 큰 값은 ${max}입니다.`);
console.log(`입력한 수 ${arr} 에서 가장 작은 값은 ${min}입니다.`);
</script>
</body>
</html>
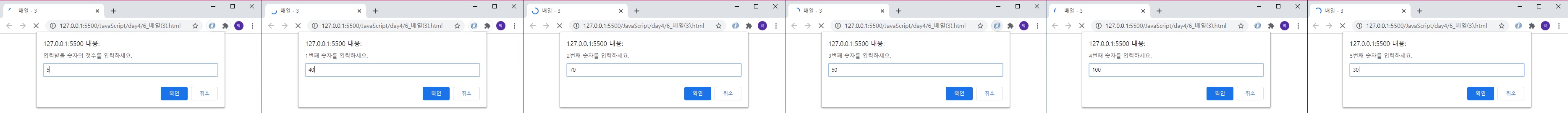
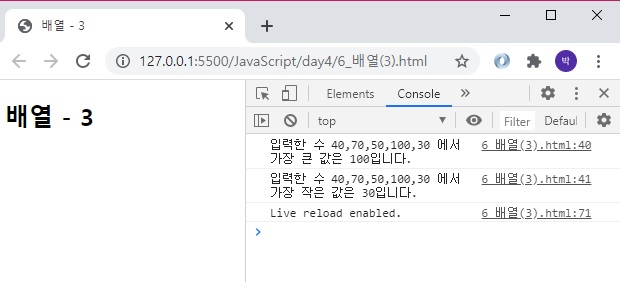
** 실행결과


6. 자바스크립트 배열의 특징
1) 배열 요소의 타입이 고정되어 있지 않으므로, 같은 배열에 있는 배열 요소끼리의 타입이 다를 수 있다.
[예] let arr = [1, 2, true, '김사과', 100.5];
2) 배열 요소의 인덱스가 연속적이지 않아도 되며, 특정 배열 요소가 비어 있을 수 있다.
[예]
let arr;
arr[0] = 1;
arr[1] = 2;
arr[5] = '김사과';
3) 자바스크립트의 배열은 Array 객체로 다뤄진다.
[Array 객체의 메소드]
push() : 배열의 요소를 추가합니다.
pop() : 배열의 마지막 주소에 있는 값을 제거합니다.
shift() : 배열의 첫 번째 주소에 있는 값을 제거합니다.
concat() : 두 개의 배열을 합쳐주는 함수입니다.
join() : 배열 요소 사이에 원하는 문자를 삽입합니다.
reverse() : 배열을 역순으로 재배치합니다.
sort() : 배열을 오름차순으로 정렬합니다.
** 7_배열(4).html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열 - 4</title>
</head>
<body>
<h2>배열 - 4</h2>
<script>
'use strict';
let arr1 = ['김사과', 20, 100.5, true];
console.log(arr1); // ["김사과", 20, 100.5, true]
document.write(arr1);
// push() : 배열의 요소를 추가
arr1.push('여자');
console.log(arr1); // ["김사과", 20, 100.5, true, "여자"]
// shift() : 배열의 첫 번째 주소에 있는 값을 제거
arr1.shift();
console.log(arr1); // [20, 100.5, true, "여자"]
// concat() : 두 개의 배열을 합쳐주는 함수
let arr2 = ['학생', '서울'];
arr1= arr1.concat(arr2);
console.log(arr1); // [20, 100.5, true, "여자", "학생", "서울"]
// jain() : 배열 요소 사이에 원하는 문자를 삽입
arr2 = arr2.join("|"); // 배열이 |과 join되면서 string 됨
console.log(arr2); // 학생|서울
// reverse() : 배열을 역순으로 재배치
arr1 = arr1.reverse();
console.log(arr1); // ["서울", "학생", "여자", true, 100.5, 20]
// sort() : 배열은 오름차순으로 정렬
let arr3 = ['c', 'b', 'a', 'z', 'o'];
arr3 = arr3.sort();
console.log(arr3); // ["a", "b", "c", "o", "z"]
console.log(arr3.reverse()); // ["z", "o", "c", "b", "a"]
</script>
</body>
</html>
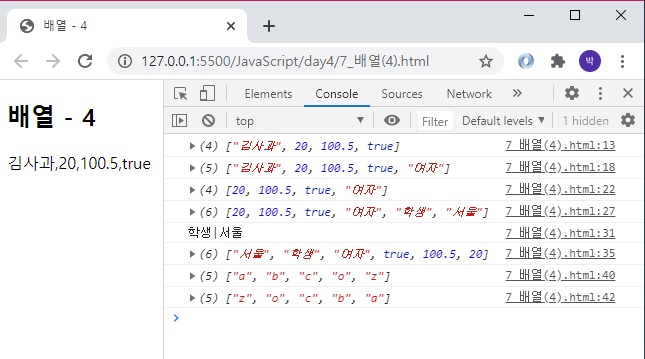
** 실행결과

7. 사용자 정의 함수(function)
: 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록을 의미한다,
함수는 필요할 때마다 호출하여 해당 작업을 반복해서 수행할 수 있다.
8. 함수를 사용하고자 할 때는 반드시 호출을 해야 사용 가능하다.
9. 함수 종류
1) 이름만 존재하는 함수
function 함수이름() {
함수가 호출되었을 때 실행할 문장;
}
함수이름(); // 호출
2) 매개변수를 입력하여 호출하는 함수
function 함수이름(매개변수1, 매개변수2 ..) {
함수가 호출되었을 때 실행할 문장;
}
함수이름(값1, 값2 ..); // 호출
3) 디폴트 매개변수 : 함수를 호출할 때 명시된 인수를 전달하지 않았을 경우에 사용하게 될 기본값
function 함수이름(매개변수1=값1, 매개변수2=값2..) {
함수가 호출되었을 때 실행할 문장;
}
4) 나머지 매개변수 : 생략 접두사(...)를 사용하여 특정 위치의 인수부터 마지막 인수까지를 한 번에 지정할 수 있다.
function 함수이름(매개변수1, ...매개변수2) {
함수가 호출되었을 때 실행할 문장;
}
** JS/function.js
function func1() {
console.log('func1 함수가 호출되었습니다.');
}
** 8_함수(1).html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<t<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수 - 1</title>
<script src="JS/function.js"></script>
</head>
<body>
<h2>함수 - 1</h2>
<script>
'use strict';
//function func1() {
// console.log('func1 함수가 호출되었습니다.');
//}
func1();
func1();
func1();
</script>
</body>
</html>
** 실행결과

** JS/function.js
function func1() {
console.log('func1 함수가 호출되었습니다.');
}
function func2(x) {
console.log(`전달된 값 : ${x}`);
}
function func3(x) {
let sum = 0;
for(let i = 1; i <= x; i++) {
sum += i;
}
console.log(`1 부터 ${x} 까지의 총 합은 ${sum}입니다.`);
}
function func4(x, y) {
console.log(`${x} + ${y} = ${x + y}`);
console.log(`${x} - ${y} = ${x - y}`);
console.log(`${x} * ${y} = ${x * y}`);
console.log(`${x} / ${y} = ${x / y}`);
}
// 아래의 두개의 방법은 ECMA 6에서 새롭게 추가된 방식
function func5(x=1, y=1) {
console.log(`${x} + ${y} = ${x + y}`);
console.log(`${x} - ${y} = ${x - y}`);
console.log(`${x} * ${y} = ${x * y}`);
console.log(`${x} / ${y} = ${x / y}`);
}
function func6(x, ...y) { // 하나의 x값과 나머지 떨거지들
// 나머지 떨거지들은 인덱스로 들어간다.
for(let i = 0; i < y.length; i++) {
console.log(y[i]);
}
}
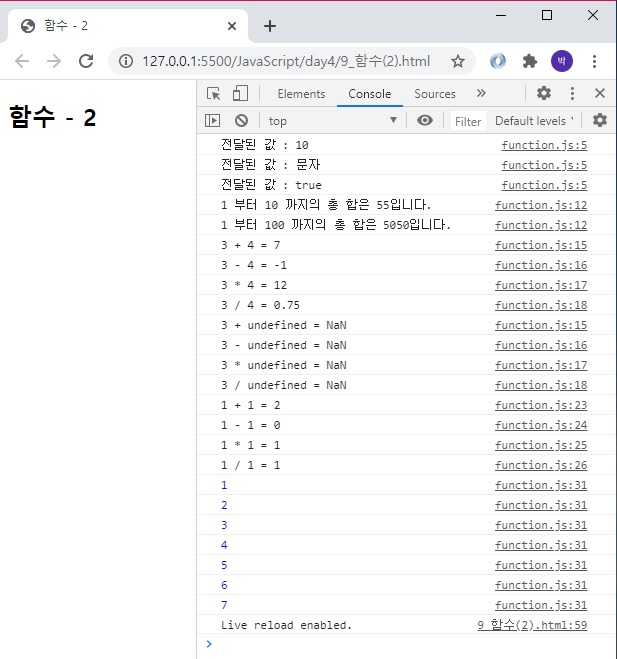
** 9_함수(2).html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수 - 2</title>
<script src="JS/function.js"></script>
</head>
<body>
<h2>함수 - 2</h2>
<script>
'use strict';
//function func2(x) {
// console.log(`전달된 값 : ${x}`);
//}
func2(10);
func2('문자');
func2(true);
func3(10);
func3(100);
func4(3, 4);
func4(3); // func4(3, undefined);
func5(); // func5(1, 1);
func6(100, 1,2,3,4,5,6,7);
</script>
</body>
</html>
** 실행결과

'웹_프론트_백엔드 > 프론트엔드' 카테고리의 다른 글
| 2020.09.19 (0) | 2020.09.22 |
|---|---|
| 보강(2020.09.12, 2020.09.13) (0) | 2020.09.12 |
| 2020.08.29 (0) | 2020.08.29 |
| 과제-자료를 받아 출력하는 프로그램 (0) | 2020.08.14 |
| 2020.08.09 (0) | 2020.08.12 |