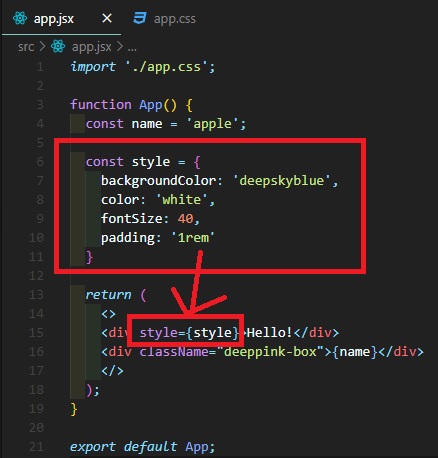
1. useRef의 기능 ① DOM에 직접 접근하는 방법 ② 컴포넌트 안에서 조회 및 수정할 수 있는 변수를 관리 2. useRef로 컴포넌트 안의 변수 만들기 └ 컴포넌트 안에서 조회 및 수정할 수 있는 변수를 관리 └ setTimeout, setInterval을 통해서 만들어진 id └ 외부 라이브러리를 사용하여 생성된 인스턴스 └ scoll 위치 1) 배열의 항목 추가 ** /component/userlist2.jsx import React from 'react'; function User({user}) { return ( {user.username} ({user.email}) ) } function UserList({users}) { return ( {users.map(user => ( ))} )..