1. Extensions 추가
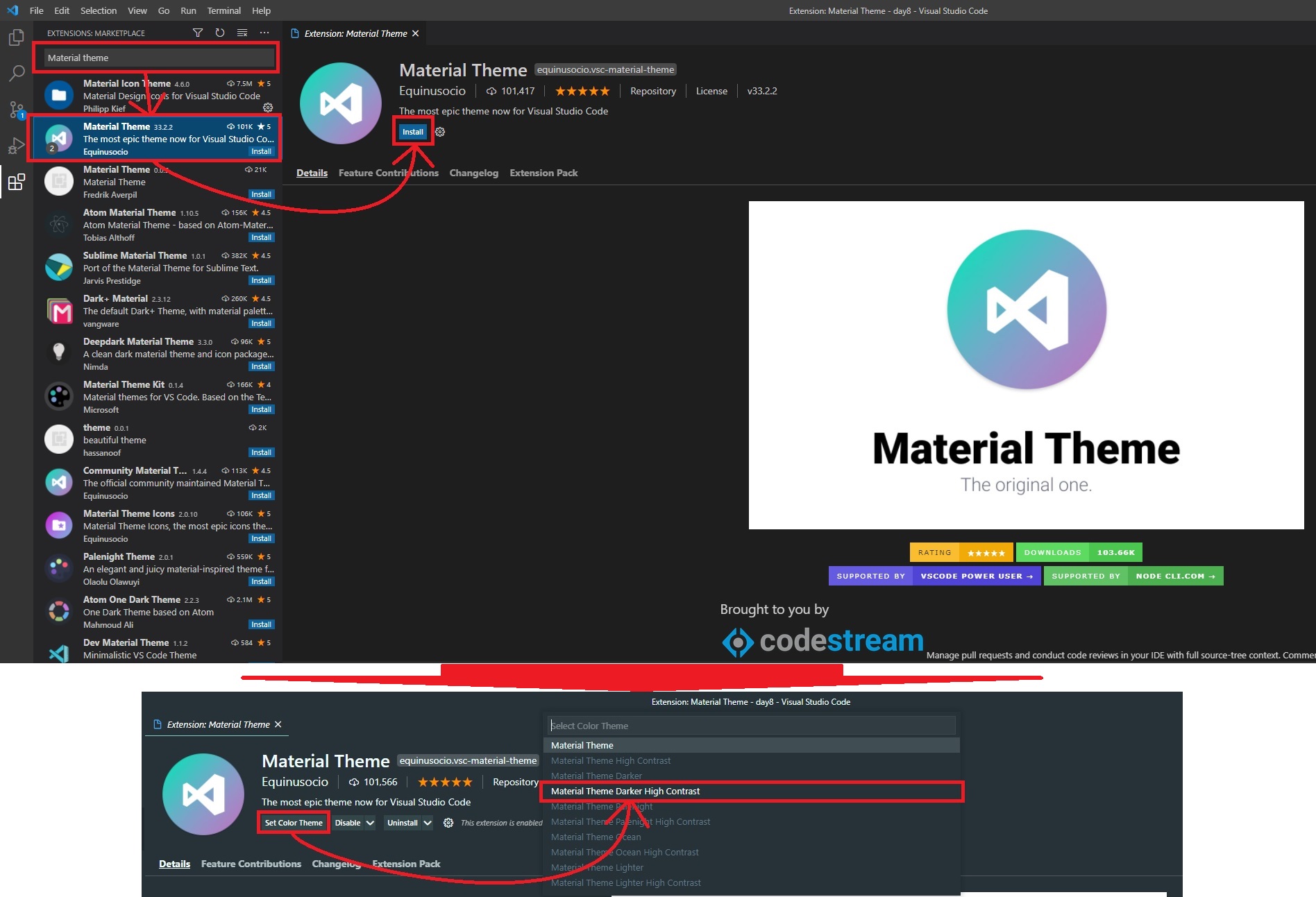
1) Material Theme

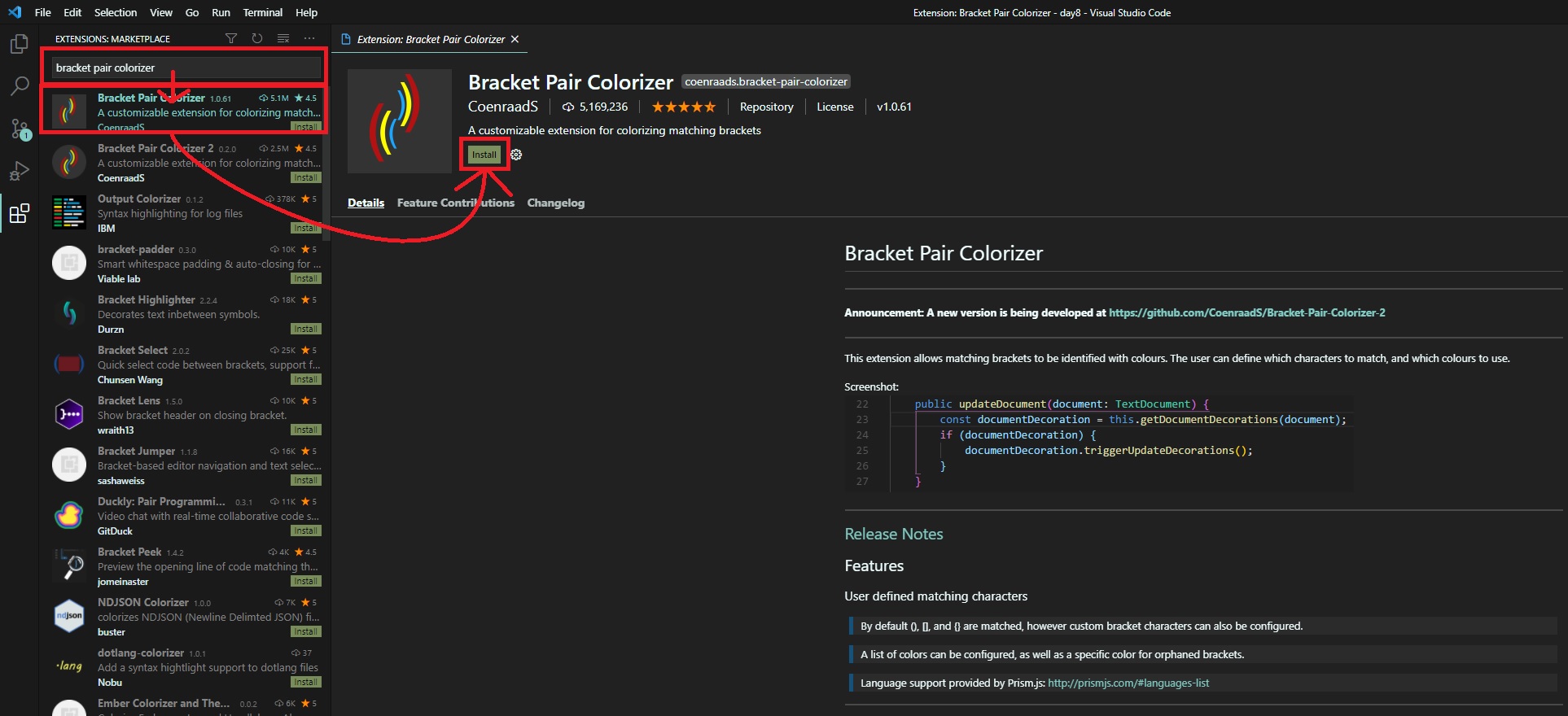
2) Bracket Pair Colorizer

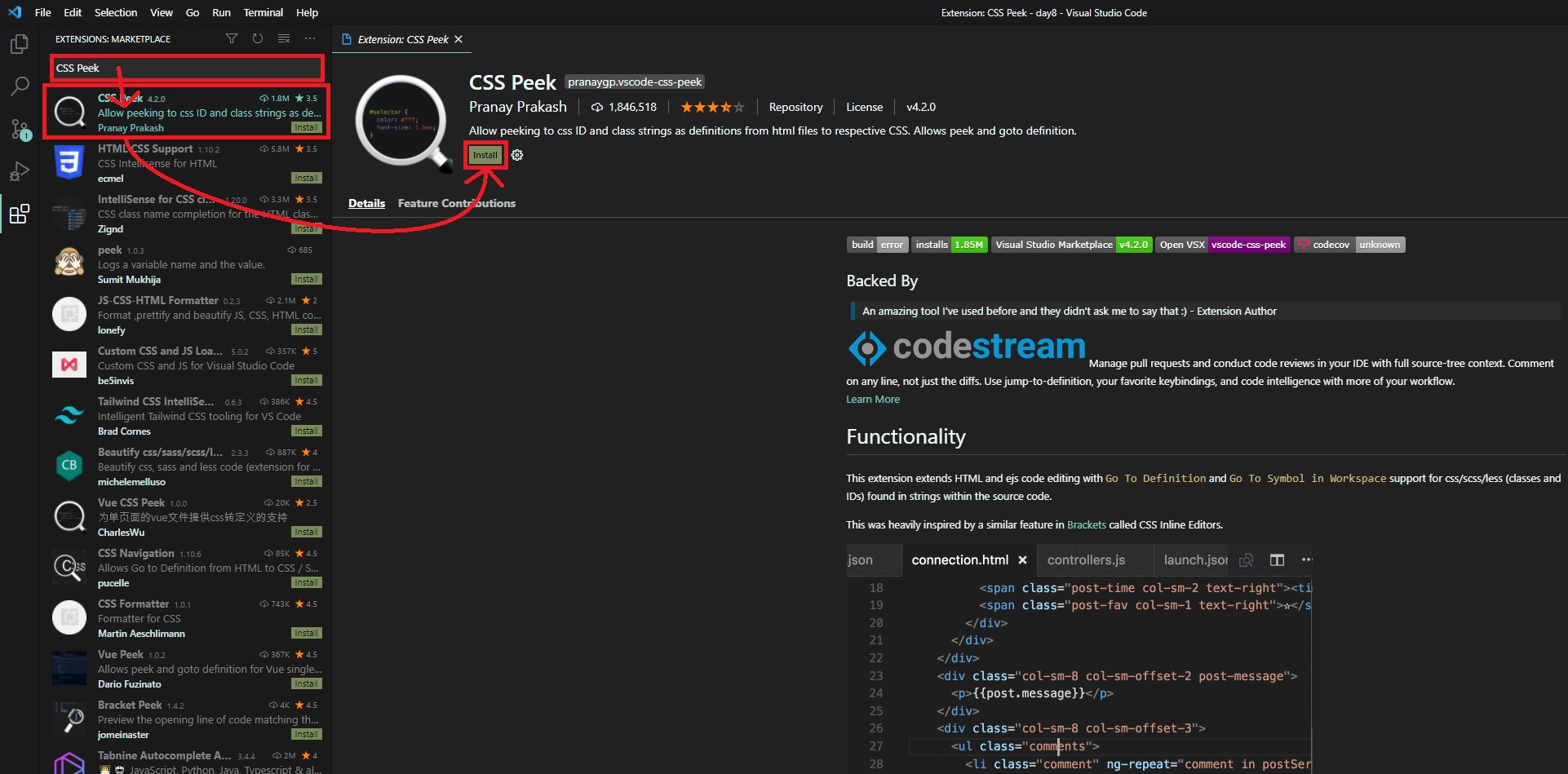
3) CSS Peek

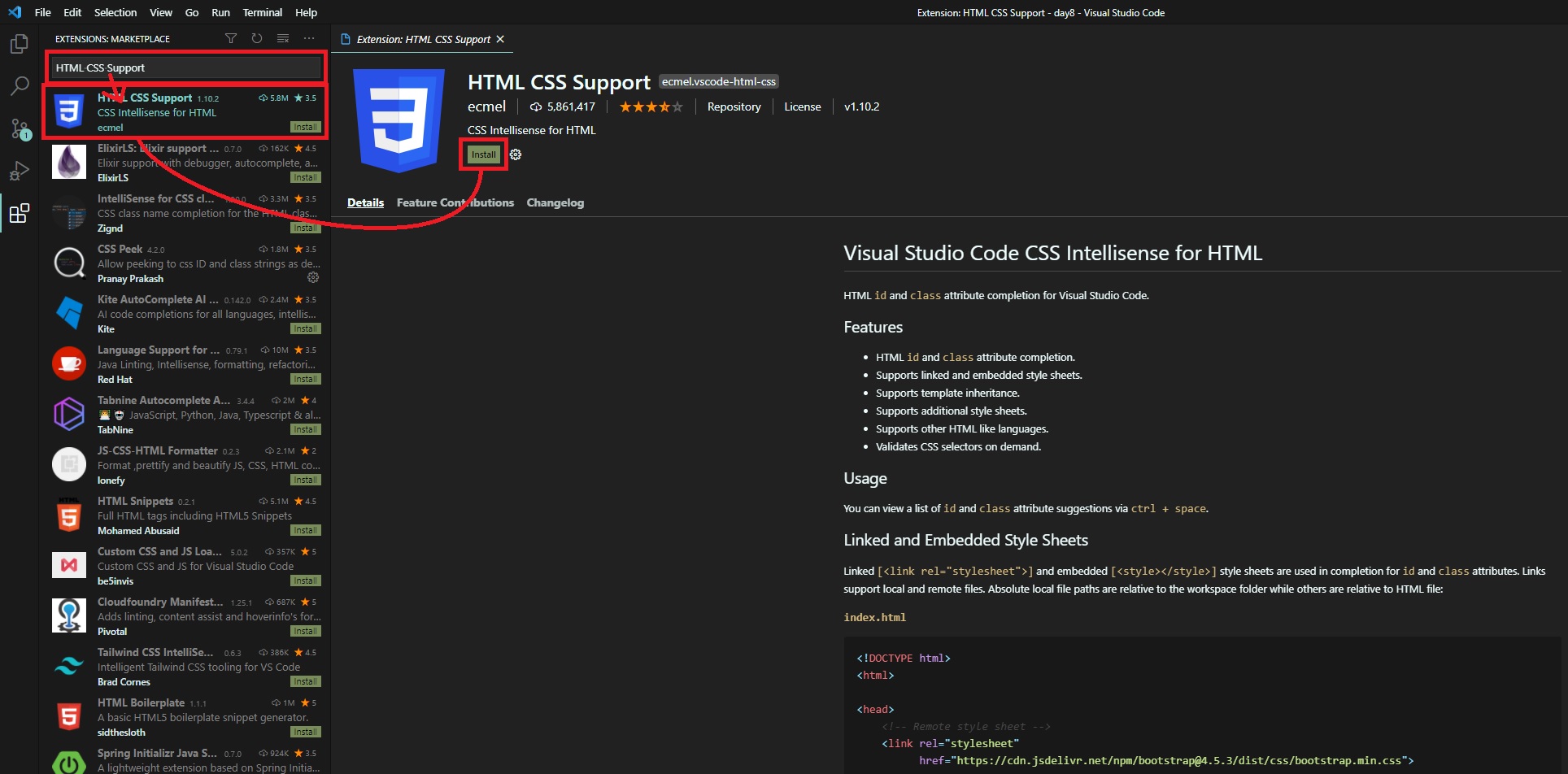
4) HTML CSS Support

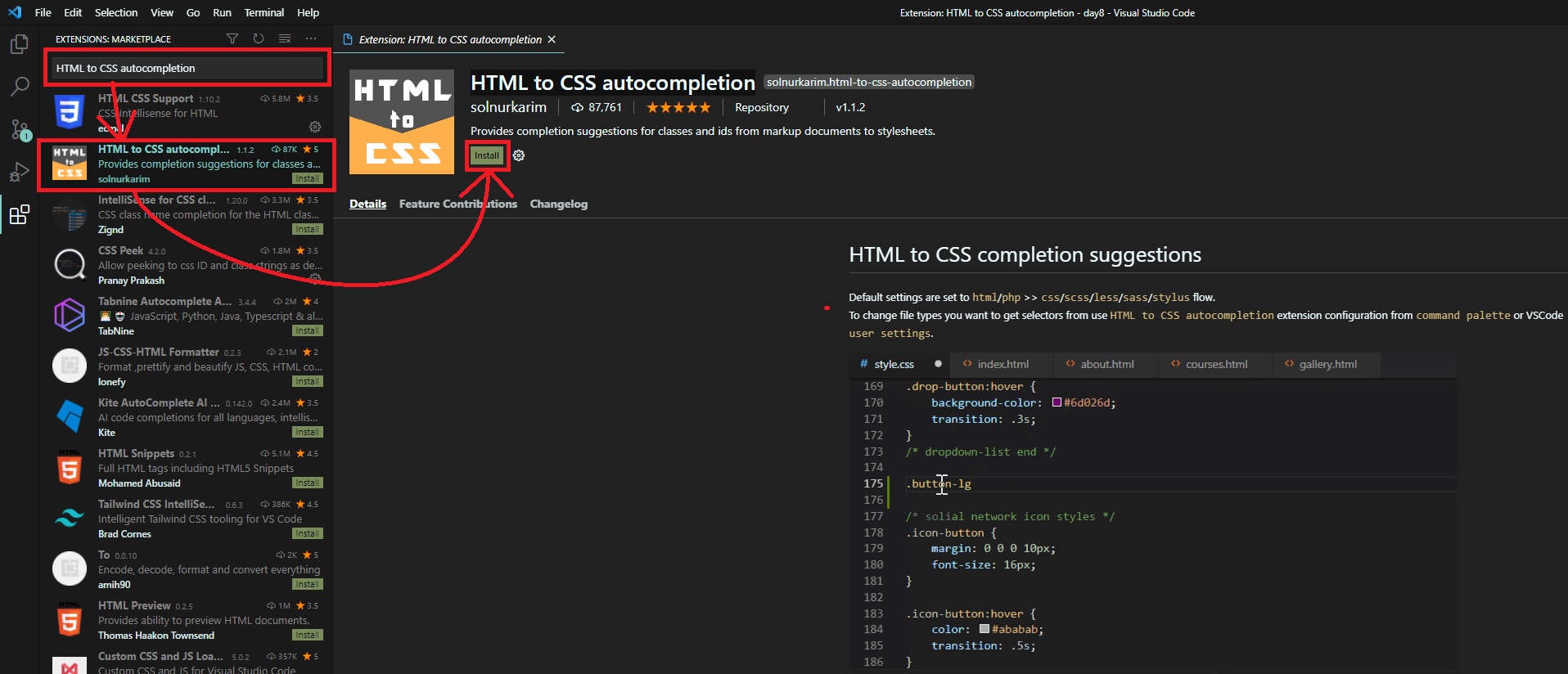
5) HTML to CSS autocompletion

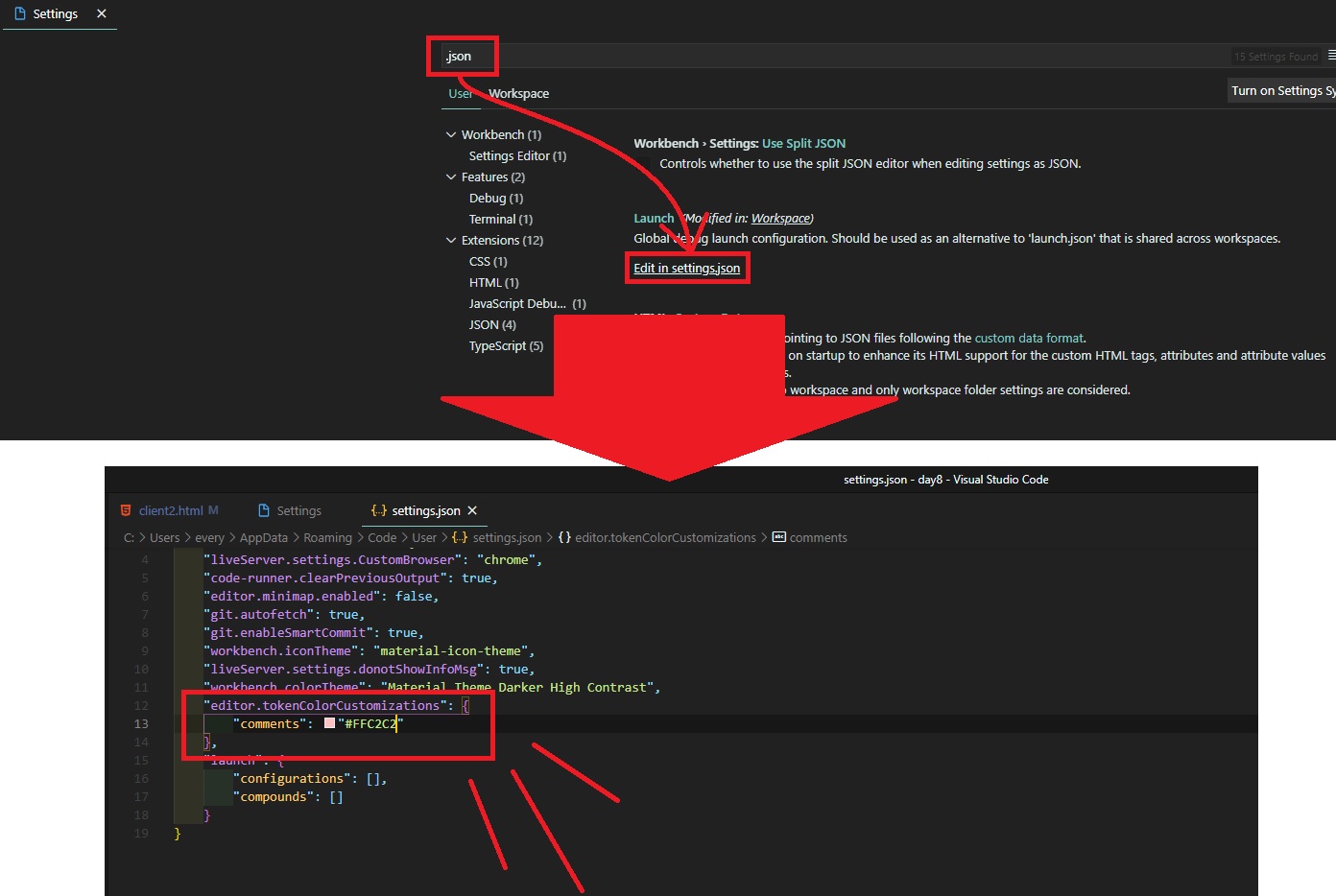
6) 주석 색상 변경
: 단축키 Ctrl + ,(콤마) 세팅으로 이동 > .json 검색 후 Edit in settings.json 클릭 > 아래의 문구 추가
"editor.tokenColorCustomizations": {
"comments": "#FFC2C2"
}

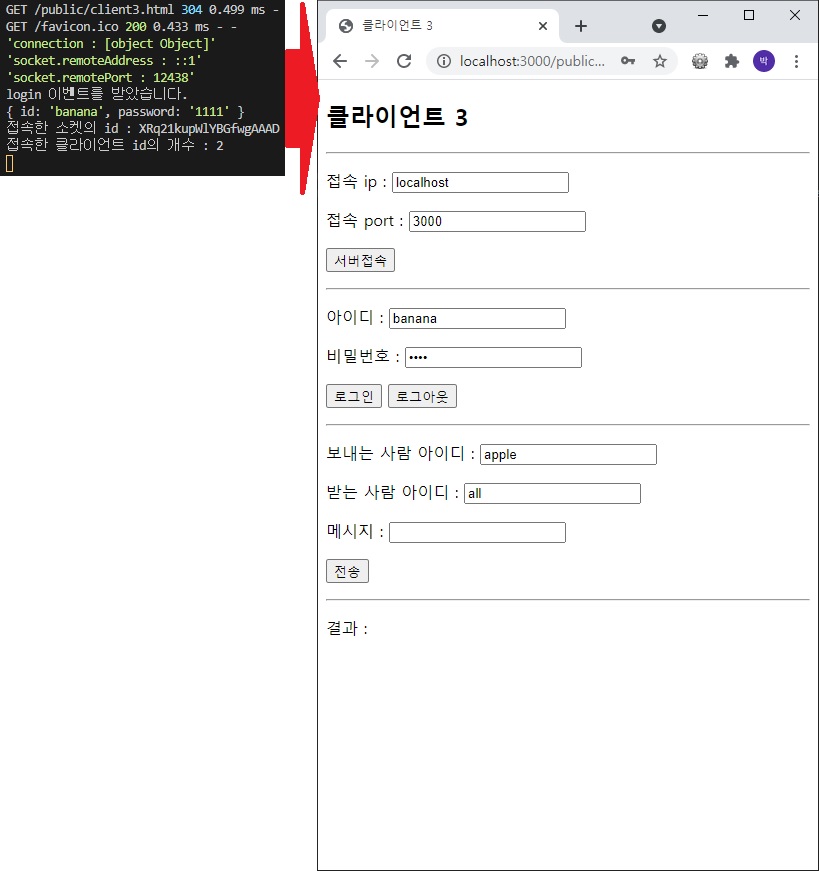
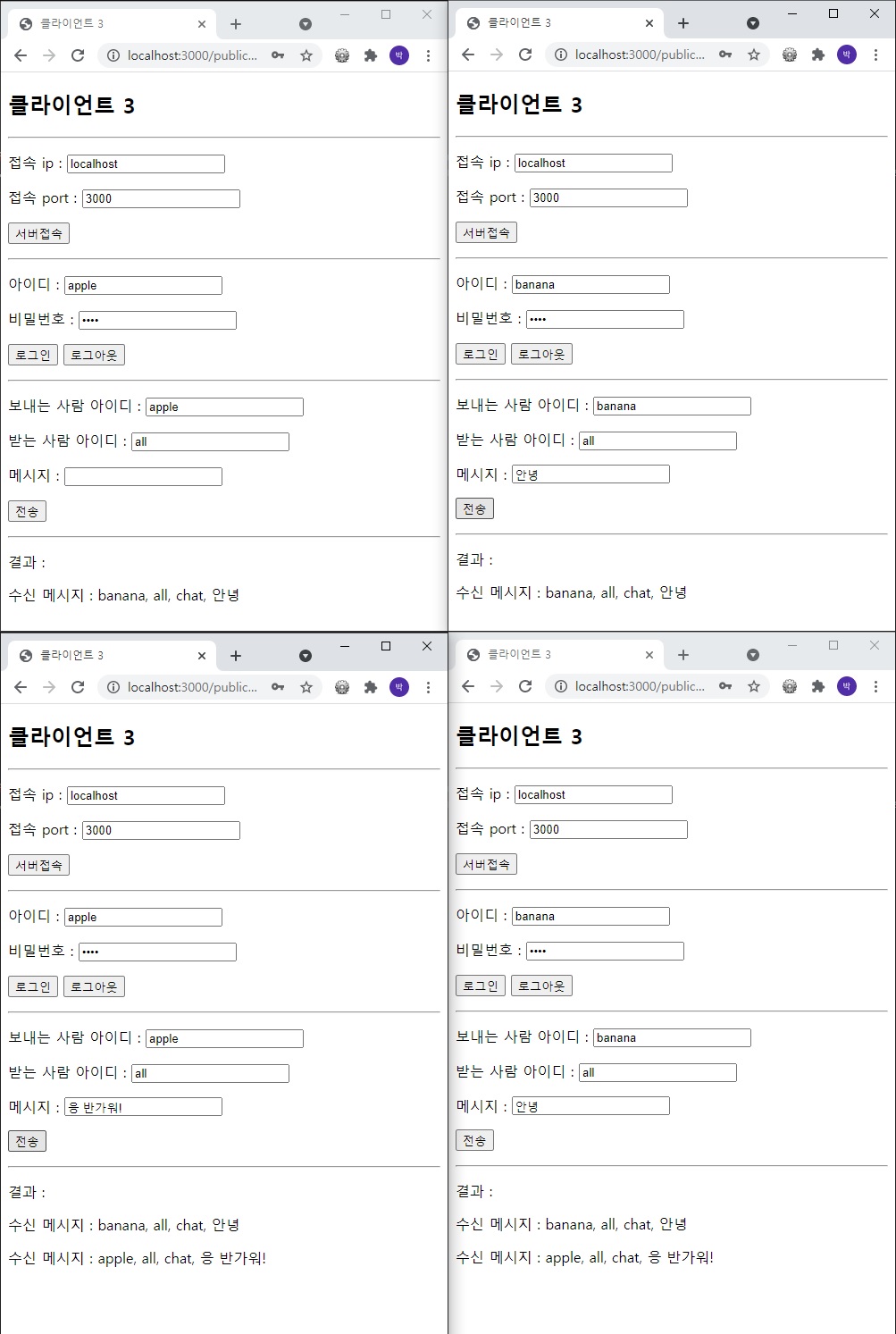
3. 저번시간에 구현한 채팅 기능에 로그인 기능 추가
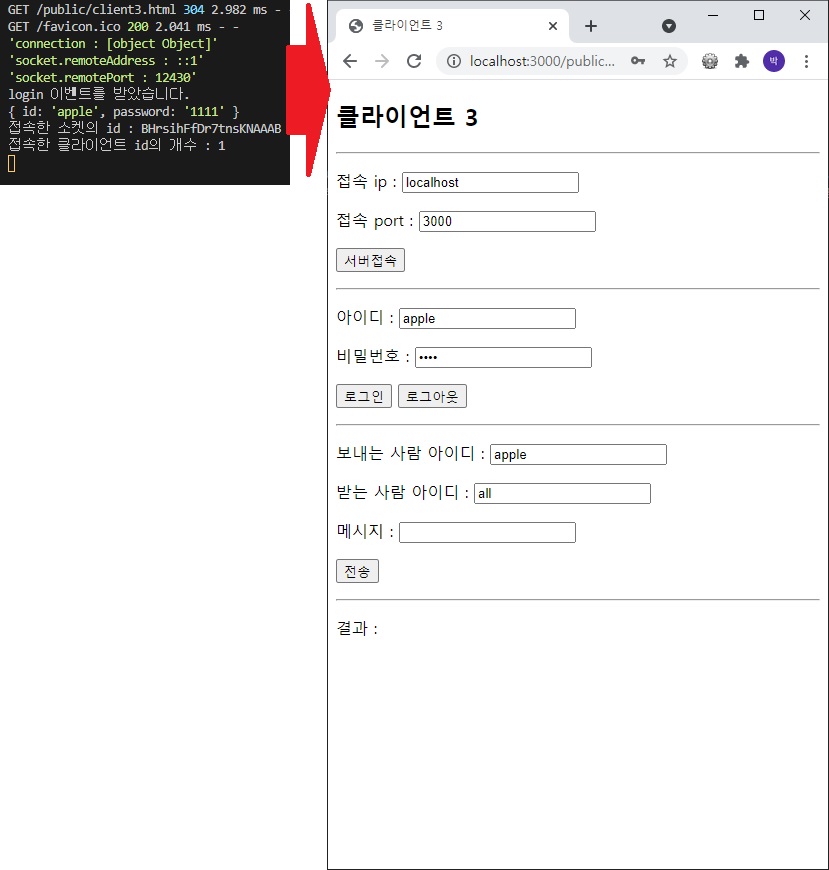
** /public/client3.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>클라이언트 3</title>
<script src="https://cdn.socket.io/3.1.3/socket.io.min.js"
integrity="sha384-cPwlPLvBTa3sKAgddT6krw0cJat7egBga3DJepJyrLl4Q9/5WLra3rrnMcyTyOnh" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
let host;
let port;
let socket;
$(function() {
$('#connectButton').on('click', function(event) {
console.log('connectButton 호출!');
host = $('#hostInput').val(); // localhost
port = $('#portInput').val(); // 3000
connectToServer();
});
$('#sendButton').on('click', function(event) {
const sender = $('#sender').val(); // apple
const rev = $('#rev').val(); // all
const data = $('#data').val(); // 채팅내용 ...
const output = {sender:sender, recepient:rev, commend: 'chat', type:'text', data:data}
console.log(`서버로 보낼 데이터 : ${JSON.stringify(output)}`);
if(socket == undefined) {
alert('서버에 연결하지 못했습니다. 서버 연결을 먼저 시도하세요.');
return;
}
socket.emit('message', output);
});
$('#loginButton').on('click', function(event) {
const id = $('#userid').val();
const password = $('#userpw').val();
const output = {id:id, password:password}
console.log(`서버로 보낼 데이터 : ${JSON.stringify(output)}`);
if(socket == undefined) {
alert('서버에 연결하지 못했습니다. 서버 연결을 먼저 시도하세요.');
return;
}
socket.emit('login', output);
});
});
function connectToServer() {
console.log('connectToServer 호출!');
const url = `http://${host}:${port}`; // http://localhost:3000
socket = io.connect(url);
console.log('socket 객체 생성!');
socket.on('connect', function() {
console.log('웹소켓 서버에 연결했습니다.');
socket.on('message', function(message) {
console.log(JSON.stringify(message));
console.log(`수신 메시지 : ${message.sender}, ${message.recepient}, ${message.commend}, ${message.data}`);
println(`수신 메시지 : ${message.sender}, ${message.recepient}, ${message.commend}, ${message.data}`);
});
});
function println(data) {
$('#result').append(`<p>${data}</p>`);
}
}
</script>
</head>
<body>
<!-- http://localhost:3000/public/client3.html -->
<h2>클라이언트 3</h2>
<hr/>
<p>접속 ip : <input type="text" id="hostInput" value="localhost"></p>
<p>접속 port : <input type="text" id="portInput" value="3000"></p>
<p><input type="button" id="connectButton" value="서버접속"></p>
<hr/>
<p>아이디 : <input type="text" id="userid"></p>
<p>비밀번호 : <input type="password" id="userpw"></p>
<p><input type="button" id="loginButton" value="로그인"> <input type="button" id="logoutButton" value="로그아웃"></p>
<hr/>
<p>보내는 사람 아이디 : <input type="text" id="sender" value="apple"></p>
<p>받는 사람 아이디 : <input type="text" id="rev" value="all"></p>
<p>메시지 : <input type="text" id="data"></p>
<p><input type="button" id="sendButton" value="전송"></p>
<hr/>
<p>결과 : </p>
<div id="result"></div>
</body>
</html>
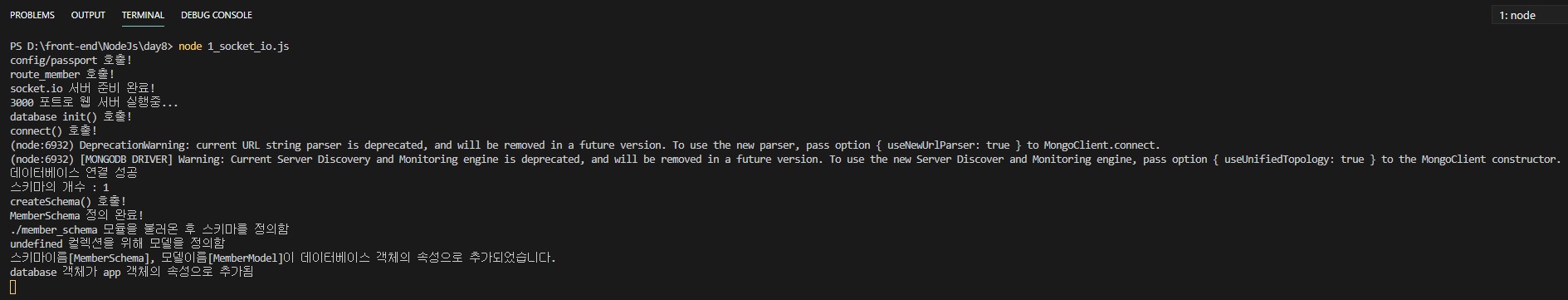
** 1_socket_io.js
const express = require('express');
const bodyParser = require('body-parser');
const logger = require('morgan');
const cookieParser = require('cookie-parser');
const expressSession = require('express-session');
const passport = require('passport');
const static = require('serve-static');
const path = require('path');
const expressErrorHandler = require('express-error-handler');
const socketio = require('socket.io'); // npm i socket.io
const cors = require('cors'); // npm i cors
const app = express();
const router = express.Router();
app.use(cookieParser());
app.use(expressSession({
secret: '!@#$%^&^*&(',
resave: false,
saveUninitialized: true,
cookie: { maxAge: 60 * 60 * 1000 }
}));
app.use(logger('dev'));
app.use(passport.initialize());
app.use(passport.session());
app.use(bodyParser.urlencoded({extended: false}));
app.use('/public', static(path.join(__dirname, "public")));
app.use('/', router);
const errerHandler = expressErrorHandler({
static: {
'404': './public/404.html'
}
});
app.use(expressErrorHandler.httpError(404));
app.use(errerHandler);
app.set('views', __dirname + "/views");
app.set('view engine', 'ejs');
const config = require('./config/config');
const database = require('./database/database');
const configPassport = require('./config/passport');
configPassport(app, passport);
const userPassport = require('./routes/route_member');
userPassport(router, passport);
const server = app.listen(config.server_port, () => {
console.log(`${config.server_port} 포트로 웹 서버 실행중...`);
database.init(app, config);
});
login_ids = {};
const io = socketio(server);
console.log('socket.io 서버 준비 완료!');
io.sockets.on('connection', (socket) => {
console.dir(`connection : ${socket.request.connection._peername}`);
socket.remoteAddress = socket.request.connection._peername.address;
socket.remotePort = socket.request.connection._peername.port;
console.dir(`socket.remoteAddress : ${socket.remoteAddress}`);
console.dir(`socket.remotePort : ${socket.remotePort}`);
socket.on('login', function(login) {
console.log('login 이벤트를 받았습니다.');
console.dir(login);
console.log(`접속한 소켓의 id : ${socket.id}`);
login_ids[login.id] = socket.id;
socket.login_id = login.id;
console.log(`접속한 클라이언트 id의 개수 : ${Object.keys(login_ids).length}`);
sendresponse(socket, 'login', '200', '로그인되었습니다.');
});
socket.on('message', function(message) {
console.log('message 이벤트를 받았습니다.');
console.dir(message);
if(message.recepient == 'all') {
console.log('모든 클라이언트에게 메시지를 보냅니다.');
io.sockets.emit('message', message);
}
});
});
function sendresponse(socket, command, code, message) {
const statusObj = {command:command, code:code, message:message};
socket.emit('response', statusObj);
}




'웹_프론트_백엔드 > 프론트엔드' 카테고리의 다른 글
| 2021.03.21 (0) | 2021.05.12 |
|---|---|
| 2021.03.20 (0) | 2021.05.11 |
| 2021.03.14 (0) | 2021.04.18 |
| 2021.03.13 (0) | 2021.04.17 |
| 2021.03.07 (0) | 2021.04.02 |