1. document sort(정렬)
db.컬렉션명.find().sort();
2. 객체
: {key:value} 형태의 데이터로, key는 데이터 field 이름이고, value의 값은 1 또는 -1이다.
1로 설정하면 오름차순이며, -1로 설정하면 내림차순이다.
또한 여러 key를 입력할 수 있고, 먼저 입력한 key가 우선권을 갖는다.
** 회원 가입한 순으로 내림차순(최근 가입순)으로 정렬한다.
db.member.find().sort({"_id":-1}).pretty();

1) document 개수의 제한
** limit() - 출력할 데이터 개수를 제한할 때 사용한다.
└ db.컬렉션명.find().limit(출력할_개수).pretty();
** 회원가입한 순으로 내림차순으로 정렬한 뒤 3명의 멤버만 검색한다.
db.member.find().sort({"_id":-1}).limit(3).pretty();

2) document 데이터 생략 후 출력
** skip() - 출력할 데이터의 시작부분을 설정할 경우 사용한다.
└ db.컬렉션명.find().skip(생략할_개수).pretty();
** db.member.find().skip(5).pretty();

** 데이터를 3개씩 나눠보기
db.member.find().limit(3).pretty();
db.member.find().skip(3).limit(3).pretty();
db.member.find().skip(6).limit(3).pretty();

3) 페이징
db.member.find().skip((x-1)*3).limit(3).pretty();
4) document update(수정)
① 특정 field 업데이트 : db.컬렉션명.update(변경할_객체, {$set:바뀔_객체});
└ db.member.update({"userid":"berry"}, {$set:{"username":"배리"}});

② db.컬렉션명.update(변경할_객체, 바뀔_객체);
└ db.member.update({"userid":"avocado"}, {"userid":"avocado","username":"안복도","age":30});

5) update를 사용한 delete(삭제)
db.컬렉션명.update(변경할_객체, {$unset:{제거할_필드:1}}); // 1 true → 삭제 ok!
└ db.member.update({"username":"안복도"}, {$unset:{age:1}});

6) document update를 사용한 객체 추가
db.컬렉션명.update(변경할_객체, {추가할_필드, 추가할_필드, ... }, {upset: true});
└ db.member.update({"userid":"lime"}, {"username":"라임", "age":22, "gender":"여자","point":2000}, {upsert:true});

7) 여러 document의 특정 field를 수정
db.컬렉션명.update(적용할 객체, $set:{수정할 필드}, {multi: true});
└ db.member.update({"gender":"남자"}, {$set:{"point":1000}}, {multi:true});

8) document remove(삭제)
db.컬렉션명.remove(객체);
└ db.member.remove({"username":"안복도"});

3. 1_mongodb.js, mongoDB 연결
const express = require('express');
const bodyParser = require('body-parser');
const MongoClient = require('mongodb').MongoClient; // npm i mongodb
const app = express();
const router = express.Router();
const port = 3000;
app.use(bodyParser.urlencoded({extended: false}));
let database;
// mongodb 연결 함수
function connectDB() {
const databaseURL = "mongodb://localhost:27017";
MongoClient.connect(databaseURL, (err, db) => {
if(!err) {
const tempdb = db.db('frontenddb');
database = tempdb;
console.log('mongodb 데이터베이스 연결 성공');
} else {
console.log(err);
}
});
}
app.use("/", router);
app.listen(port, () => {
console.log(`${port}포트로 서버 동작중...`);
connectDB();
});

4. 1_mongodb.js, 회원가입
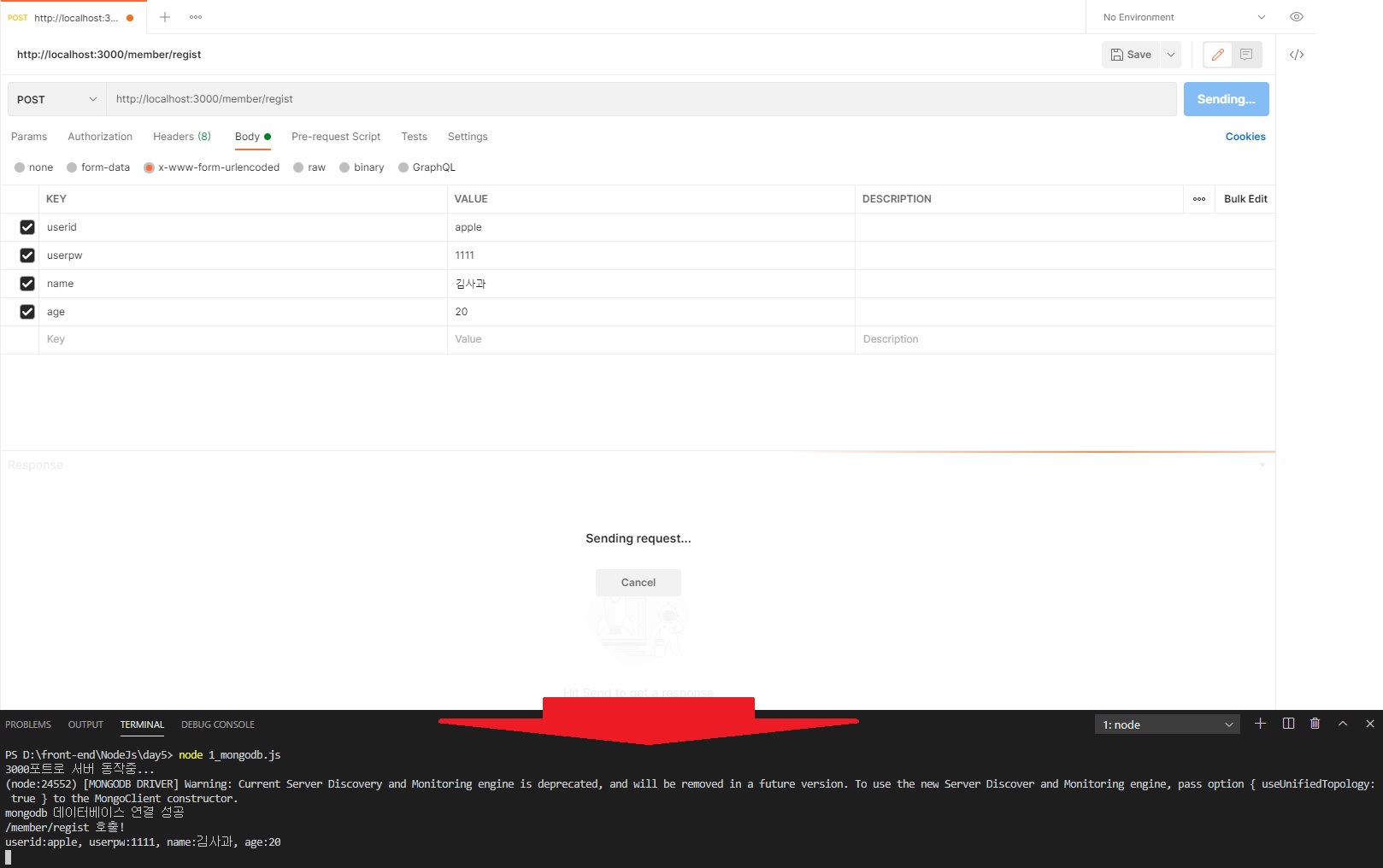
** 포스트맨 이용, POST x-www-form-unlencoded로 값이 잘 넘어가는지 확인
const express = require('express');
const bodyParser = require('body-parser');
const MongoClient = require('mongodb').MongoClient; // npm i mongodb
const app = express();
const router = express.Router();
const port = 3000;
app.use(bodyParser.urlencoded({extended: false}));
let database;
// mongodb 연결 함수
function connectDB() {
const databaseURL = "mongodb://localhost:27017";
MongoClient.connect(databaseURL, (err, db) => {
if(!err) {
const tempdb = db.db('frontenddb');
database = tempdb;
console.log('mongodb 데이터베이스 연결 성공');
} else {
console.log(err);
}
});
}
router.route('/member/regist').post((req, res) => {
console.log('/member/regist 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
const name = req.body.name;
const age = req.body.age;
console.log(`userid:${userid}, userpw:${userpw}, name:${name}, age:${age}`);
});
app.use("/", router);
app.listen(port, () => {
console.log(`${port}포트로 서버 동작중...`);
connectDB();
});

** 넘어간 값을 DB에 저장
const express = require('express');
const bodyParser = require('body-parser');
const MongoClient = require('mongodb').MongoClient; // npm i mongodb
const app = express();
const router = express.Router();
const port = 3000;
app.use(bodyParser.urlencoded({extended: false}));
let database;
// mongodb 연결 함수
function connectDB() {
const databaseURL = "mongodb://localhost:27017";
MongoClient.connect(databaseURL, (err, db) => {
if(!err) {
const tempdb = db.db('frontenddb');
database = tempdb;
console.log('mongodb 데이터베이스 연결 성공');
} else {
console.log(err);
}
});
}
router.route('/member/regist').post((req, res) => {
console.log('/member/regist 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
const name = req.body.name;
const age = req.body.age;
console.log(`userid:${userid}, userpw:${userpw}, name:${name}, age:${age}`);
if(database) {
joinMember(database, userid, userpw, name, age, (err, result) => {
if(!err) {
if(result.insertedCount > 0) {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 성공</h2>');
res.write('<p>가입이 성공적으로 완료되었습니다.</p>');
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 실패</h2>');
res.write('<p>가입에 실패되었습니다.</p>');
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 실패</h2>');
res.write('<p>오류가 발생했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
const joinMember = function(database, userid, userpw, name, age, callback) {
console.log('joinMember 호출!');
const members = database.collection('member');
members.insertMany([{userid:userid, userpw:userpw, username:name, age:age}], (err, result) => {
if(!err) {
if(result.insertedCount > 0) {
console.log(`사용자 document ${result.insertedCount}명 추가되었음!`);
} else {
console.log(`사용자 document 추가되지 않음!`);
}
callback(null, result);
return;
} else {
console.log(err);
callback(err, null);
}
});
}
app.use("/", router);
app.listen(port, () => {
console.log(`${port}포트로 서버 동작중...`);
connectDB();
});

5. 1_mongodb.js, 로그인
const express = require('express');
const bodyParser = require('body-parser');
const MongoClient = require('mongodb').MongoClient; // npm i mongodb
const app = express();
const router = express.Router();
const port = 3000;
app.use(bodyParser.urlencoded({extended: false}));
let database;
// mongodb 연결 함수
function connectDB() {
const databaseURL = "mongodb://localhost:27017";
MongoClient.connect(databaseURL, (err, db) => {
if(!err) {
const tempdb = db.db('frontenddb');
database = tempdb;
console.log('mongodb 데이터베이스 연결 성공');
} else {
console.log(err);
}
});
}
// 회원가입
// http://localhost:3000/member/regist (POST)
router.route('/member/regist').post((req, res) => {
console.log('/member/regist 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
const name = req.body.name;
const age = req.body.age;
console.log(`userid:${userid}, userpw:${userpw}, name:${name}, age:${age}`);
if(database) {
joinMember(database, userid, userpw, name, age, (err, result) => {
if(!err) {
if(result.insertedCount > 0) {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 성공</h2>');
res.write('<p>가입이 성공적으로 완료되었습니다.</p>');
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 실패</h2>');
res.write('<p>가입에 실패되었습니다.</p>');
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 실패</h2>');
res.write('<p>오류가 발생했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
// 로그인
// http://localhost:3000/member/login (POST)
router.route('/member/login').post((req, res) => {
console.log('/member/login 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
console.log(`userid:${userid}, userpw:${userpw}`);
if(database) {
loginMember(database, userid, userpw, (err, result) => {
if(!err) {
if(result) {
console.dir(result);
const resultUserid = result[0].userid;
const resultUserpw = result[0].userpw;
const resultName = result[0].username;
const resultAge = result[0].age;
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>로그인 성공</h2>');
res.write(`<p>${resultUserid}(${resultName})님 환영합니다.</p>`);
res.write(`<p>나이 : ${resultAge}살</p>`);
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>로그인 실패</h2>');
res.write(`<p>아이디 또는 비밀번호를 확인하세요.</p>`);
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>로그인 실패</h2>');
res.write('<p>서버 오류 발생! 로그인에 실패했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
// -------------------------------------------------------------------------
const joinMember = function(database, userid, userpw, name, age, callback) {
console.log('joinMember 호출!');
const members = database.collection('member');
members.insertMany([{userid:userid, userpw:userpw, username:name, age:age}], (err, result) => {
if(!err) {
if(result.insertedCount > 0) {
console.log(`사용자 document ${result.insertedCount}명 추가되었음!`);
} else {
console.log(`사용자 document 추가되지 않음!`);
}
callback(null, result);
return;
} else {
console.log(err);
callback(err, null);
}
});
}
const loginMember = function(database, userid, userpw, callback) {
console.log('loginMember 호출!');
const members = database.collection('member');
members.find({userid:userid, userpw:userpw}).toArray((err, result) => {
if(!err) {
if(result.length > 0) {
console.log('사용자를 찾았습니다.');
callback(null, result);
} else {
console.log('일치하는 사용자가 없습니다.');
callback(null, null);
}
return;
} else {
console.log(err);
callback(err, null);
}
});
}
app.use("/", router);
app.listen(port, () => {
console.log(`${port}포트로 서버 동작중...`);
connectDB();
});

6. 1_mongodb.js, 회원정보 수정
const express = require('express');
const bodyParser = require('body-parser');
const MongoClient = require('mongodb').MongoClient; // npm i mongodb
const app = express();
const router = express.Router();
const port = 3000;
app.use(bodyParser.urlencoded({extended: false}));
let database;
// mongodb 연결 함수
function connectDB() {
const databaseURL = "mongodb://localhost:27017";
MongoClient.connect(databaseURL, (err, db) => {
if(!err) {
const tempdb = db.db('frontenddb');
database = tempdb;
console.log('mongodb 데이터베이스 연결 성공');
} else {
console.log(err);
}
});
}
// 회원가입
// http://localhost:3000/member/regist (POST)
router.route('/member/regist').post((req, res) => {
console.log('/member/regist 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
const name = req.body.name;
const age = req.body.age;
console.log(`userid:${userid}, userpw:${userpw}, name:${name}, age:${age}`);
if(database) {
joinMember(database, userid, userpw, name, age, (err, result) => {
if(!err) {
if(result.insertedCount > 0) {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 성공</h2>');
res.write('<p>가입이 성공적으로 완료되었습니다.</p>');
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 실패</h2>');
res.write('<p>가입에 실패되었습니다.</p>');
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 실패</h2>');
res.write('<p>오류가 발생했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
// 로그인
// http://localhost:3000/member/login (POST)
router.route('/member/login').post((req, res) => {
console.log('/member/login 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
console.log(`userid:${userid}, userpw:${userpw}`);
if(database) {
loginMember(database, userid, userpw, (err, result) => {
if(!err) {
if(result) {
console.dir(result);
const resultUserid = result[0].userid;
const resultUserpw = result[0].userpw;
const resultName = result[0].username;
const resultAge = result[0].age;
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>로그인 성공</h2>');
res.write(`<p>${resultUserid}(${resultName})님 환영합니다.</p>`);
res.write(`<p>나이 : ${resultAge}살</p>`);
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>로그인 실패</h2>');
res.write(`<p>아이디 또는 비밀번호를 확인하세요.</p>`);
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>로그인 실패</h2>');
res.write('<p>서버 오류 발생! 로그인에 실패했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
// 회원 정보 수정
// http://localhost:3000/member/edit (POST)
router.route('/member/edit').post((req, res) => {
console.log('/member/edit 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
const name = req.body.name;
const age = req.body.age;
console.log(`userid:${userid}, userpw:${userpw}, name:${name}, age:${age}`);
if(database) {
editMember(database, userid, userpw, name, age, (err, result) => {
if(!err) {
if(result.modifiedCount > 0) {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원정보 수정 성공</h2>');
res.write('<p>회원정보 수정에 성공했습니다.</p>');
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원정보 수정 실패</h2>');
res.write('<p>회원정보 수정에 실패했습니다.</p>');
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원정보 수정 실패</h2>');
res.write('<p>서버 오류 발생! 회원정보 수정에 실패했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
// -------------------------------------------------------------------------
const joinMember = function(database, userid, userpw, name, age, callback) {
console.log('joinMember 호출!');
const members = database.collection('member');
members.insertMany([{userid:userid, userpw:userpw, username:name, age:age}], (err, result) => {
if(!err) {
if(result.insertedCount > 0) {
console.log(`사용자 document ${result.insertedCount}명 추가되었음!`);
} else {
console.log(`사용자 document 추가되지 않음!`);
}
callback(null, result);
return;
} else {
console.log(err);
callback(err, null);
}
});
}
const loginMember = function(database, userid, userpw, callback) {
console.log('loginMember 호출!');
const members = database.collection('member');
members.find({userid:userid, userpw:userpw}).toArray((err, result) => {
if(!err) {
if(result.length > 0) {
console.log('사용자를 찾았습니다.');
callback(null, result);
} else {
console.log('일치하는 사용자가 없습니다.');
callback(null, null);
}
return;
} else {
console.log(err);
callback(err, null);
}
});
}
const editMember = function(database, userid, userpw, name, age, callback) {
console.log('editMember 호출!');
const members = database.collection('member');
members.updateOne({userid:userid}, {$set:{userid:userid, userpw:userpw, username:name, age:age}}, (err, result) => {
if(!err) {
if(result.modifiedCount > 0) {
console.log(`사용자 document ${result.modifiedCount}명 수정됨`);
} else {
console.log('수정된 document 없음');
}
callback(null, result);
return;
} else {
console.log(err);
callback(err, null);
}
});
}
app.use("/", router);
app.listen(port, () => {
console.log(`${port}포트로 서버 동작중...`);
connectDB();
});

7. 1_mongodb.js, 회원정보 삭제
const express = require('express');
const bodyParser = require('body-parser');
const MongoClient = require('mongodb').MongoClient; // npm i mongodb
const app = express();
const router = express.Router();
const port = 3000;
app.use(bodyParser.urlencoded({extended: false}));
let database;
// mongodb 연결 함수
function connectDB() {
const databaseURL = "mongodb://localhost:27017";
MongoClient.connect(databaseURL, (err, db) => {
if(!err) {
const tempdb = db.db('frontenddb');
database = tempdb;
console.log('mongodb 데이터베이스 연결 성공');
} else {
console.log(err);
}
});
}
// 회원가입
// http://localhost:3000/member/regist (POST)
router.route('/member/regist').post((req, res) => {
console.log('/member/regist 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
const name = req.body.name;
const age = req.body.age;
console.log(`userid:${userid}, userpw:${userpw}, name:${name}, age:${age}`);
if(database) {
joinMember(database, userid, userpw, name, age, (err, result) => {
if(!err) {
if(result.insertedCount > 0) {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 성공</h2>');
res.write('<p>가입이 성공적으로 완료되었습니다.</p>');
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 실패</h2>');
res.write('<p>가입에 실패되었습니다.</p>');
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원가입 실패</h2>');
res.write('<p>오류가 발생했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
// 로그인
// http://localhost:3000/member/login (POST)
router.route('/member/login').post((req, res) => {
console.log('/member/login 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
console.log(`userid:${userid}, userpw:${userpw}`);
if(database) {
loginMember(database, userid, userpw, (err, result) => {
if(!err) {
if(result) {
console.dir(result);
const resultUserid = result[0].userid;
const resultUserpw = result[0].userpw;
const resultName = result[0].username;
const resultAge = result[0].age;
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>로그인 성공</h2>');
res.write(`<p>${resultUserid}(${resultName})님 환영합니다.</p>`);
res.write(`<p>나이 : ${resultAge}살</p>`);
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>로그인 실패</h2>');
res.write(`<p>아이디 또는 비밀번호를 확인하세요.</p>`);
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>로그인 실패</h2>');
res.write('<p>서버 오류 발생! 로그인에 실패했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
// 회원정보 수정
// http://localhost:3000/member/edit (POST)
router.route('/member/edit').post((req, res) => {
console.log('/member/edit 호출!');
const userid = req.body.userid;
const userpw = req.body.userpw;
const name = req.body.name;
const age = req.body.age;
console.log(`userid:${userid}, userpw:${userpw}, name:${name}, age:${age}`);
if(database) {
editMember(database, userid, userpw, name, age, (err, result) => {
if(!err) {
if(result.modifiedCount > 0) {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원정보 수정 성공</h2>');
res.write('<p>회원정보 수정에 성공했습니다.</p>');
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원정보 수정 실패</h2>');
res.write('<p>회원정보 수정에 실패했습니다.</p>');
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원정보 수정 실패</h2>');
res.write('<p>서버 오류 발생! 회원정보 수정에 실패했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
// 회원탈퇴
// http://localhost:3000/member/delete (POST)
router.route('/member/delete').post((req, res) => {
console.log('/member/delete 호출!');
const userid = req.body.userid;
console.log(`userid:${userid}`);
if(database) {
deleteMember(database, userid, (err, result) => {
if(!err) {
if(result.deletedCount > 0) {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원정보 삭제 성공</h2>');
res.write('<p>회원정보 삭제에 성공했습니다.</p>');
res.end();
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원정보 삭제 실패</h2>');
res.write('<p>회원정보 삭제에 실패했습니다.</p>');
res.end();
}
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>회원정보 삭제 실패</h2>');
res.write('<p>서버 오류 발생! 회원정보 삭제에 실패했습니다.</p>');
res.end();
}
});
} else {
res.writeHead('200', {'content-type':'text/html;charset=utf-8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<p>mongodb 데이터베이스에 연결하지 못했습니다.</p>');
res.end();
}
});
// -------------------------------------------------------------------------
const joinMember = function(database, userid, userpw, name, age, callback) {
console.log('joinMember 호출!');
const members = database.collection('member');
members.insertMany([{userid:userid, userpw:userpw, username:name, age:age}], (err, result) => {
if(!err) {
if(result.insertedCount > 0) {
console.log(`사용자 document ${result.insertedCount}명 추가되었음!`);
} else {
console.log(`사용자 document 추가되지 않음!`);
}
callback(null, result);
return;
} else {
console.log(err);
callback(err, null);
}
});
}
const loginMember = function(database, userid, userpw, callback) {
console.log('loginMember 호출!');
const members = database.collection('member');
members.find({userid:userid, userpw:userpw}).toArray((err, result) => {
if(!err) {
if(result.length > 0) {
console.log('사용자를 찾았습니다.');
callback(null, result);
} else {
console.log('일치하는 사용자가 없습니다.');
callback(null, null);
}
return;
} else {
console.log(err);
callback(err, null);
}
});
}
const editMember = function(database, userid, userpw, name, age, callback) {
console.log('editMember 호출!');
const members = database.collection('member');
members.updateOne({userid:userid}, {$set:{userid:userid, userpw:userpw, username:name, age:age}}, (err, result) => {
if(!err) {
if(result.modifiedCount > 0) {
console.log(`사용자 document ${result.modifiedCount}명 수정됨`);
} else {
console.log('수정된 document 없음');
}
callback(null, result);
return;
} else {
console.log(err);
callback(err, null);
}
});
}
const deleteMember = function(database, userid, callback) {
console.log('deleteMember 호출!');
const members = database.collection('member');
members.deleteOne({userid:userid}, (err, result) => {
if(!err) {
if(result.deletedCount > 0) {
console.log(`사용자 document ${result.deletedCount}명 삭제됨`);
} else {
console.log('삭제된 document 없음');
}
callback(null, result);
return;
} else {
console.log(err);
callback(err, null);
}
});
}
app.use("/", router);
app.listen(port, () => {
console.log(`${port}포트로 서버 동작중...`);
connectDB();
});

8. multer 모듈
: 파일 업로드를 위한 익스프레스에 적용하는 미들웨어이다.
** multer() - 생성자에 diskStorage 설정과 파일 크기를 설정한다.
└ destination : 저장될 폴더를 설정한다.
└ filename : 저장될 파일 이름을 설정한다.
'웹_프론트_백엔드 > 프론트엔드' 카테고리의 다른 글
| 2021.03.13 (0) | 2021.04.17 |
|---|---|
| 2021.03.07 (0) | 2021.04.02 |
| 2021.02.28 (0) | 2021.03.01 |
| 2021.02.27 (0) | 2021.02.27 |
| 2021.02.21 (0) | 2021.02.21 |